无论您是开发者、写作爱好者还是企业用户,Docsify都能帮助您轻松创建漂亮、易于浏览和管理的文档网站。它提供了一个现代化的界面和丰富的功能,使您能够以最小的努力构建高度可定制的文档网站。docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,如果只是部署文档类的网站的话,部署这个会比部署WordPress等更为简单和省资源。
话不多说,我们来了解了解docsify,官方网站如下 https://docsify.js.org/#/zh-cn/?id=docsify 可以在linux,mac,Windows上来使用,今天演示用Windows作为演示,步骤都是一样的
- 首先确保电脑上安装了node 和npm 如果没安装的话,安装一下即可,很简单
- 在安装好以上2个后。我们全局安装docsify-cli 。输入命令
npm i docsify-cli -g等待安装完毕即可 - 在电脑上新建一个目录,我们来这个目录里去写我们的文档,比如我这里的目录就是 docsify 。 通过cmd 进入当前路径下,执行命令:
docsify init ./之后,他会在当前目录下生成3个文件。分别是 index.html(页面的入口文件), readme.md(渲染内容)和 .nojekyll(用于组织github pages忽略掉下划线开头的文件) ,此时我们只需要更改readme里的内容就可以更新文档内容了 。 - 页面有了,我们想进行本地预览,输入
docsify serve ./docsify 就会在本地启动一个服务器,Listening at http://localhost:3000 当页面输出这样的内容时候,我们浏览器访问:http://localhost:3000就可以看到文档效果了。
-
设置封面:我们只需要打开index.html里。里面新增配置即可
coverpage: true此时再次进行文档预览就会发现有了一个渐变色的封面
<script> window.$docsify = { name: '', repo: '', coverpage: true } - 当然了,封面上我们也想写一些内容或者自己自定义的图片,也很简单,我们在根目录,也就是 docsify 下新建一个文件,文件名是
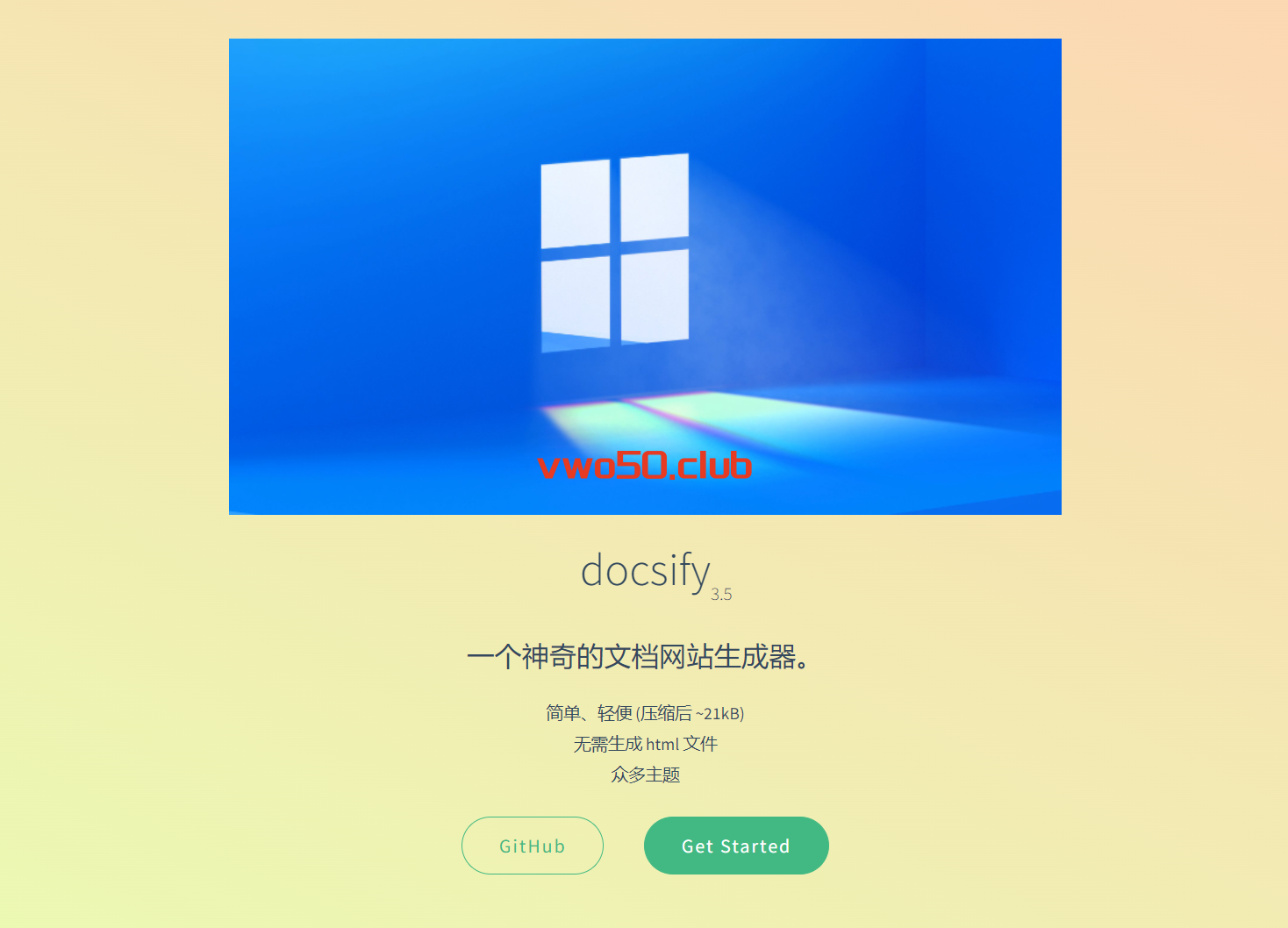
_coverpage.md里面用markdown的格式进行写你想输入的介绍 以及封面图片。例如我的效果如下:
代码如下:
<!-- _coverpage.md -->

# docsify <small>3.5</small>
> 一个神奇的文档网站生成器。
- 简单、轻便 (压缩后 ~21kB)
- 无需生成 html 文件
- 众多主题
[GitHub](https://github.com/docsifyjs/docsify/)
[Get Started](#docsify)如果你想支持自定义背景,多个封面,以及定制导航栏什么的,docsify都是支持的,具体可以参考官方文档:https://docsify.js.org/#/zh-cn/ 简单,轻量,非常好用 。你可以将你本地写好的文档部署到你的服务器或者 github pages上,来让别人访问,总体来说,非常推荐,很好用
创作不易,如果您觉得这篇文章对你有帮助,不妨给我点个赞,这将是我继续分享优质内容的动力
