图床是一种在线服务,为用户提供图像存储和分享的便利平台。无论是个人博客、社交媒体平台还是网页设计师,都可以从图床中受益,将图像轻松地上传、存储和链接到自己的网站或应用程序中、之前的文章里我介绍过了简单图床,路过图床这2个优秀的图床作品。今天带来新一个图床项目,比起前2个,甚至都不需要你有服务器。简直是完全的白嫖,主要是使用Cloudflare Pages和Telegraph。
项目的地址: https://github.com/cf-pages/Telegraph-Image ,话不多说我们开始搭建和使用。
前提:有github 和 cloudflare
- Fork这个项目 https://github.com/cf-pages/Telegraph-Image
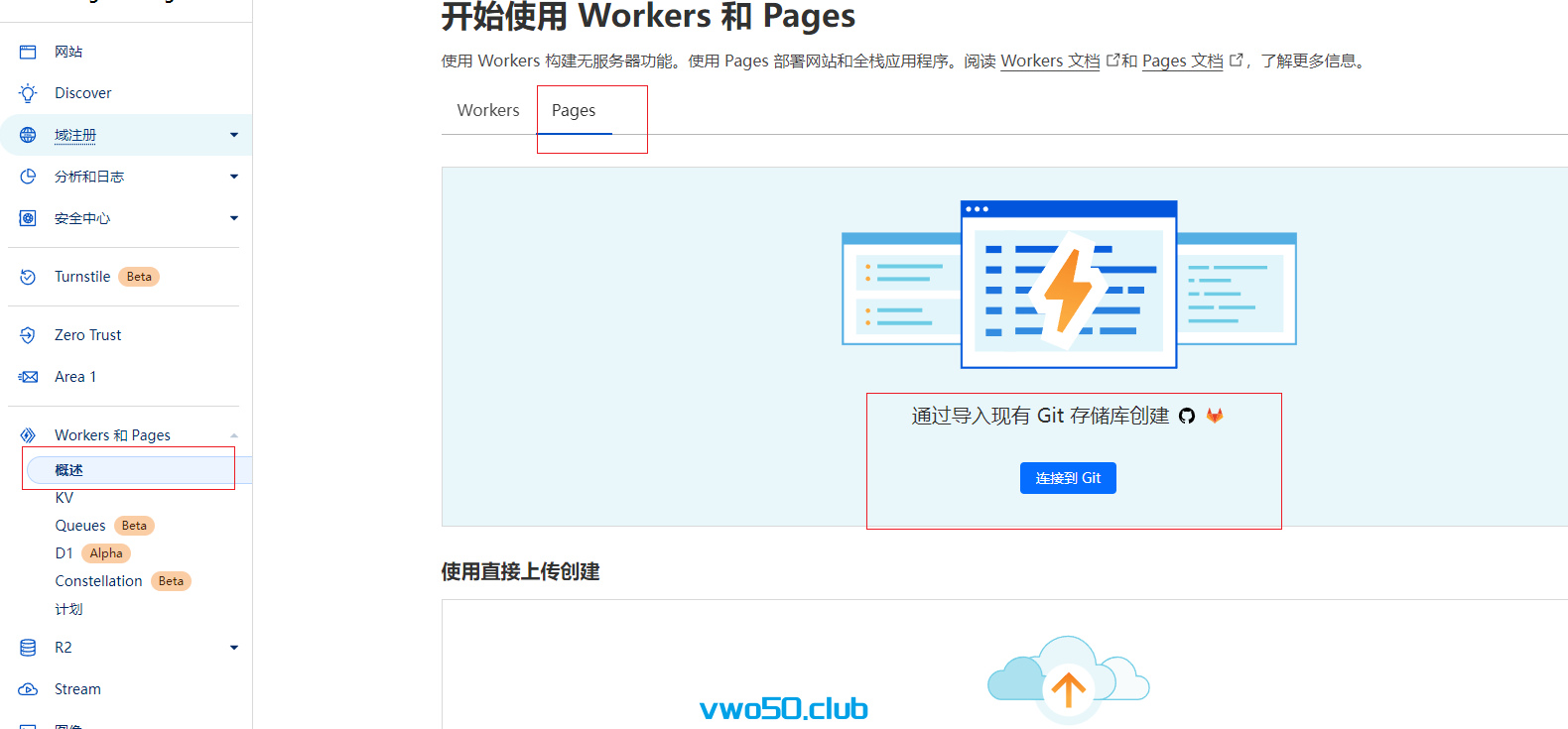
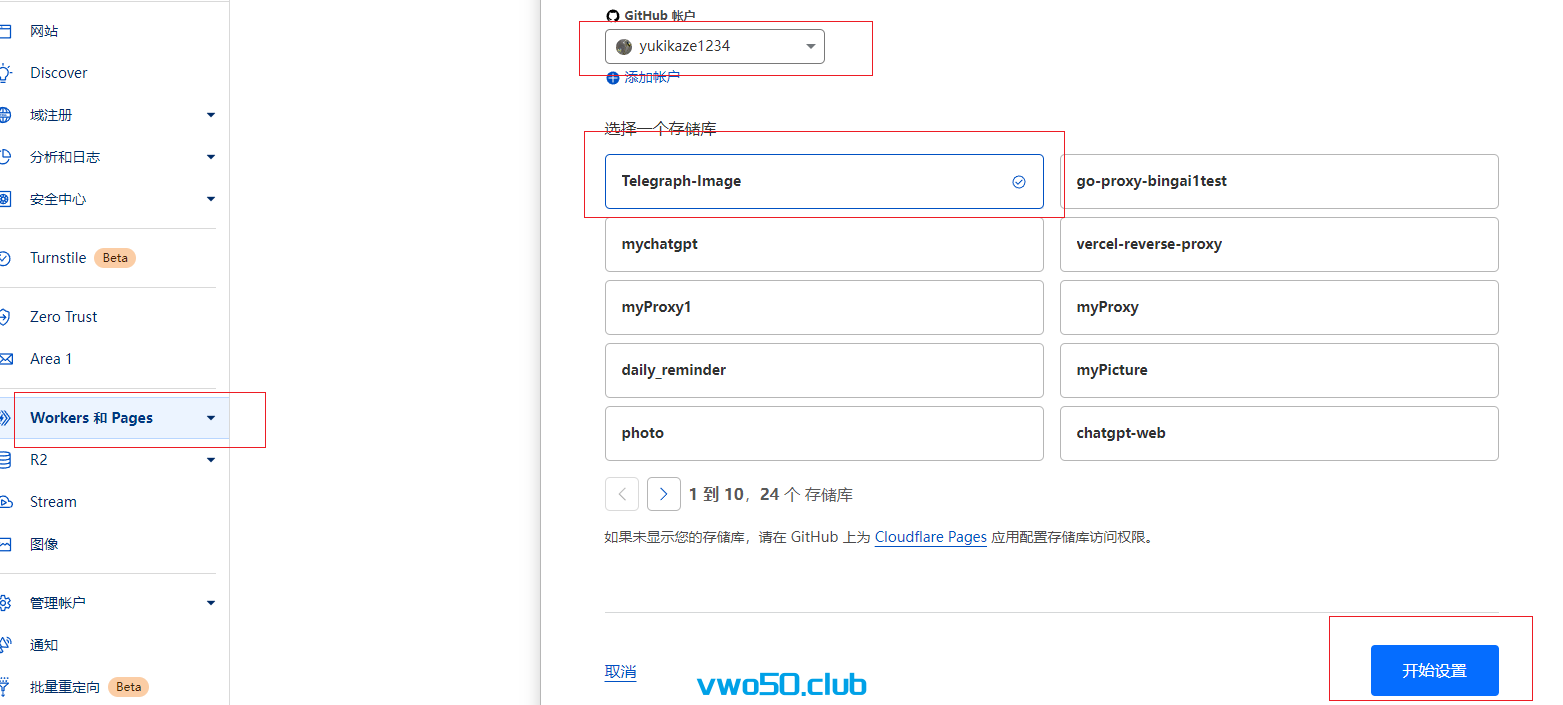
- 进入cloudflare的pages页面。选择创建项目。选择链接到git,使用git的刚刚fork的项目
 然后进行设置
然后进行设置
- 我们选择默认配置就行,直接开始部署。 等待一小会儿后,就会发现项目已经部署好了~ 部署好后页面就会显示它的地址,这是cf给我们的免费域名。我们点击访问网站。
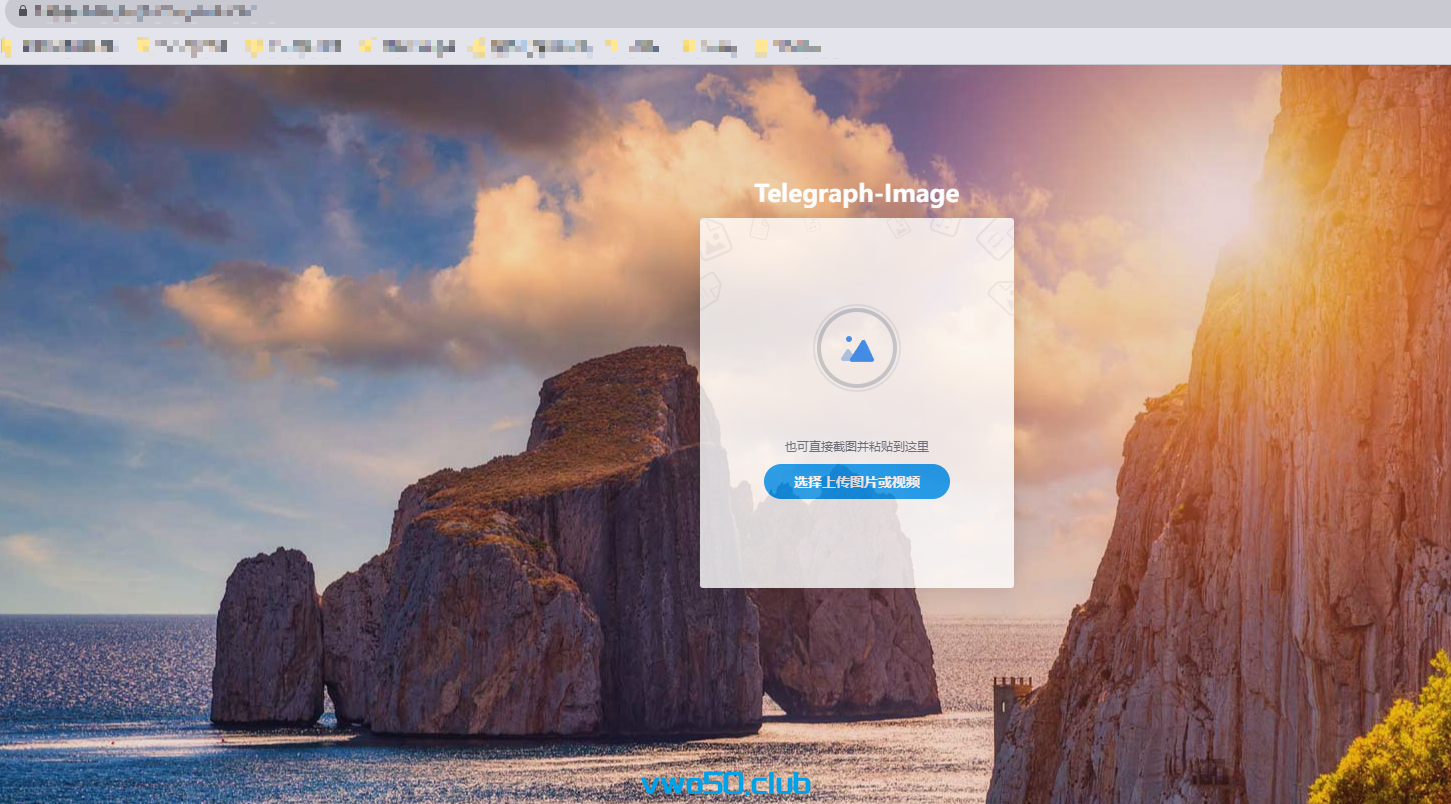
 就会发现已经有了好看的图片上传页面。
就会发现已经有了好看的图片上传页面。
- 你也可以给这个项目更换你自己的域名。前提是你的域名托管在CF这里。 只要傻瓜式的部署就OK了

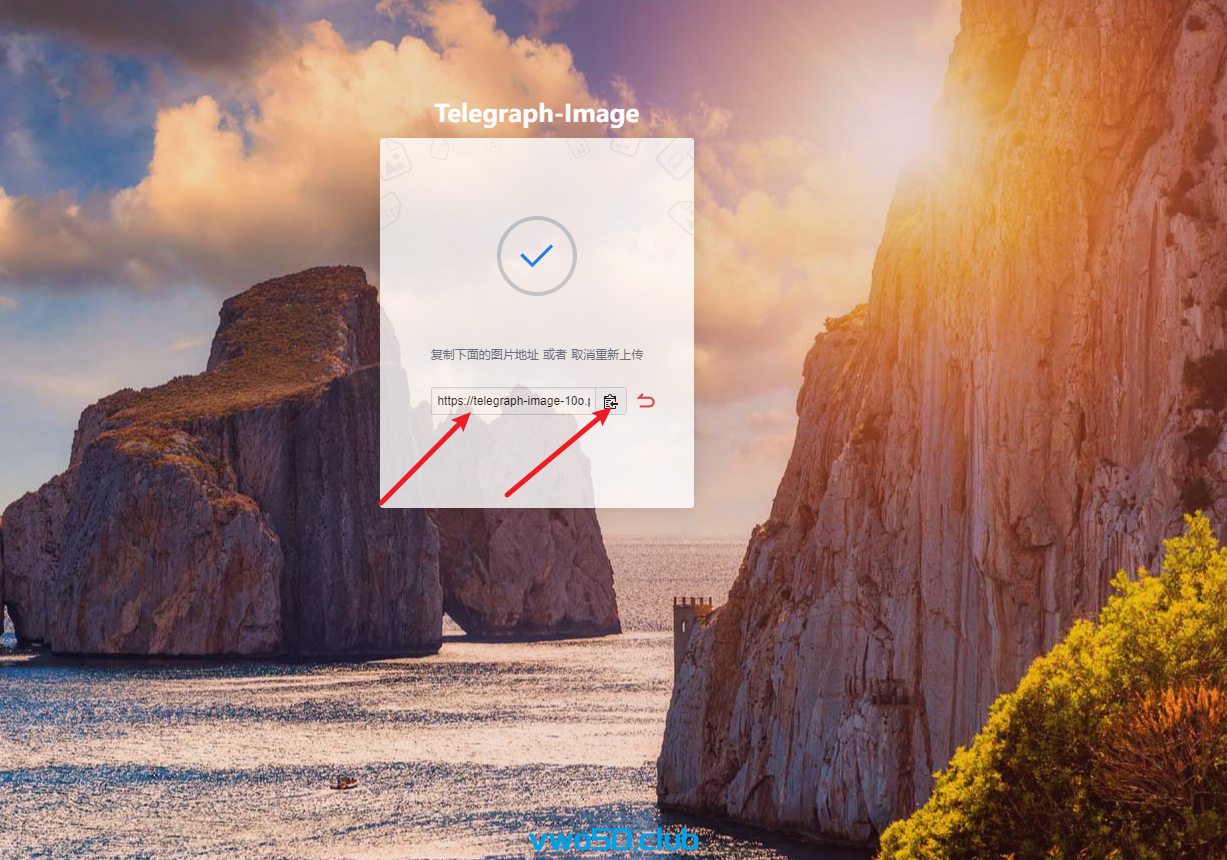
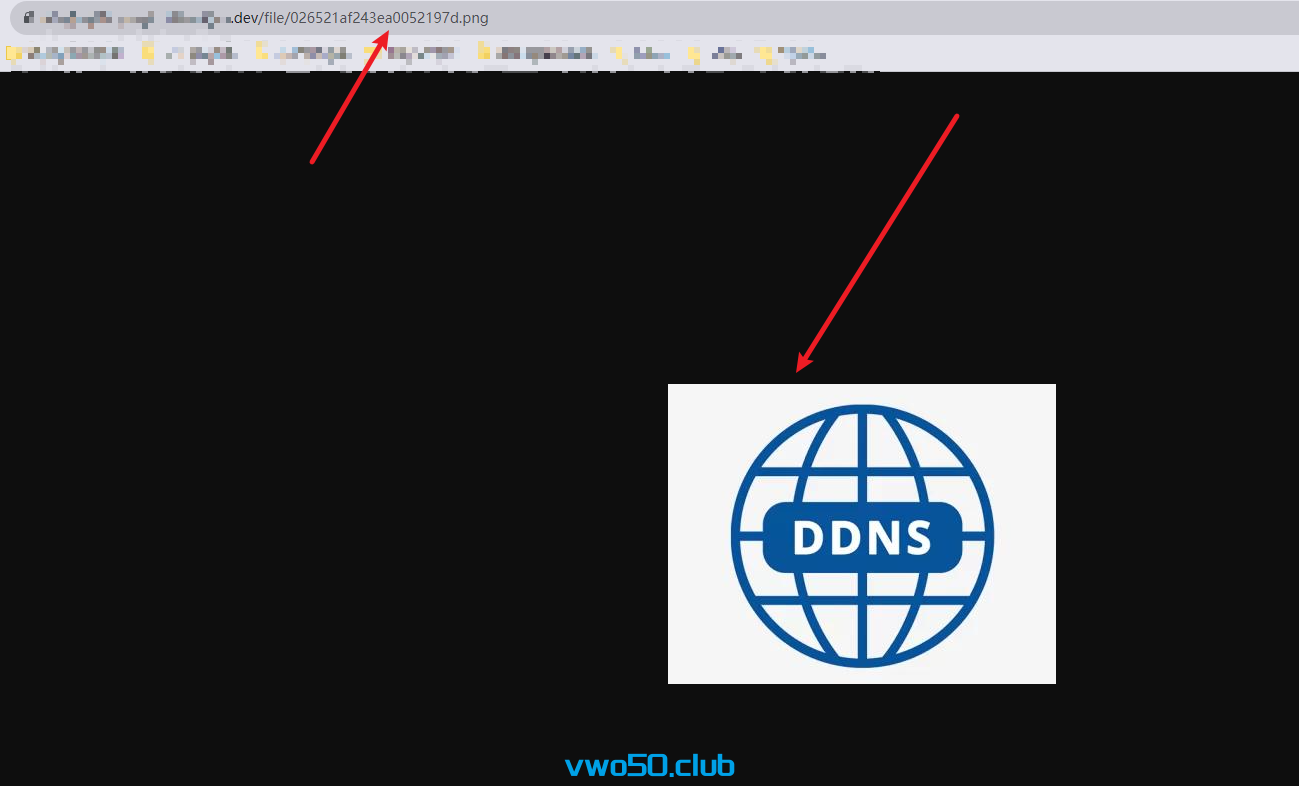
- 打开页面,进行上传图片后,他就可以返回图片的链接。
 可以发现,一切正常使用。
可以发现,一切正常使用。
以为就这就完了吗,必须没有,因为我们还不能进行管理我们上传的图片。这个还有后台图片管理的功能,跟着我继续走 - 在CF里选择Pages,选择这个项目,点击设置
 然后找到
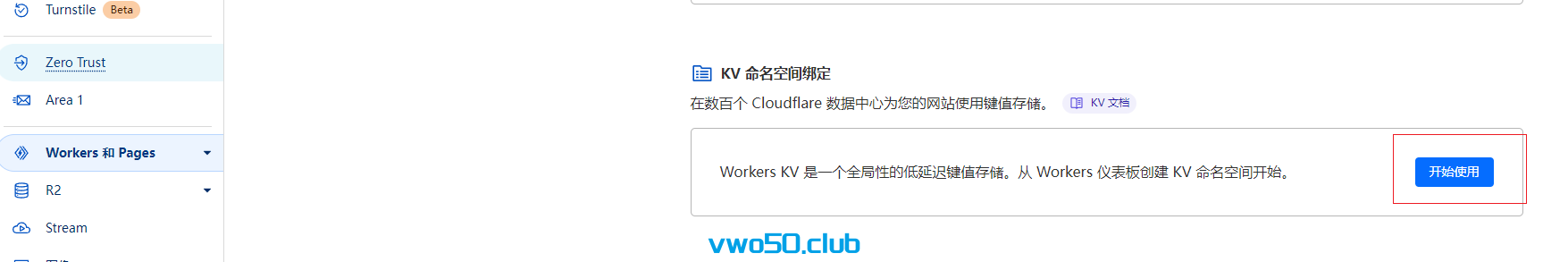
然后找到 选择KV命名空间绑定。创建新的命名空间
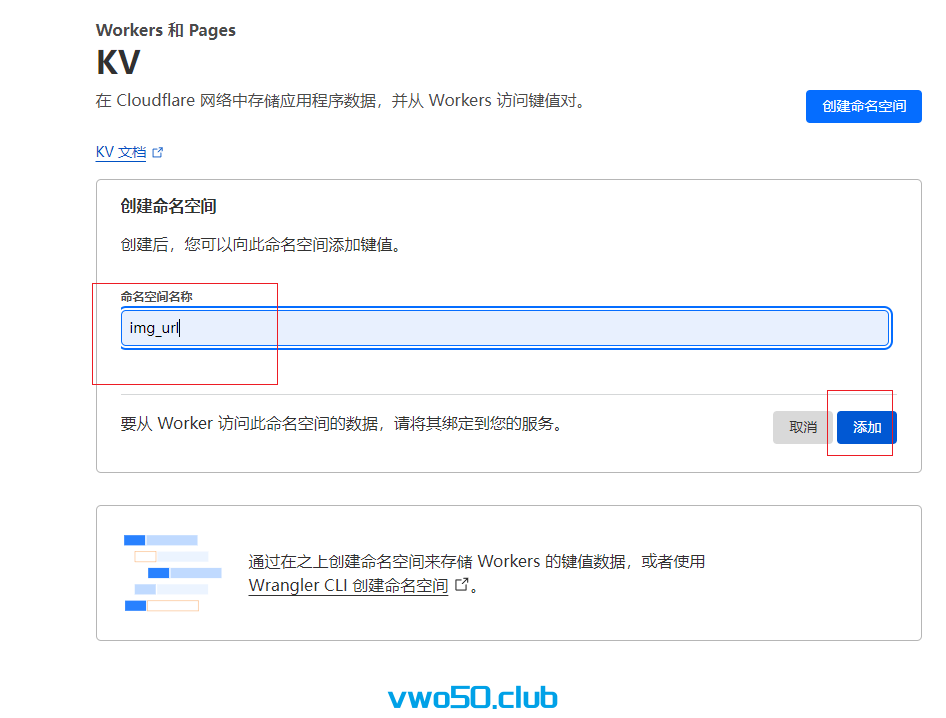
选择KV命名空间绑定。创建新的命名空间 ,名称是img_url。 我们将其复制。 然后我们在返回设置-函数-KV 命名空间绑定。我们绑定刚刚的空间
,名称是img_url。 我们将其复制。 然后我们在返回设置-函数-KV 命名空间绑定。我们绑定刚刚的空间 ,点击保存
,点击保存 - 然后点击环境变量,我们选择新增变量名称,填写你对应的账号和密码即可。
BASIC_USER = <后台管理页面登录用户名称>
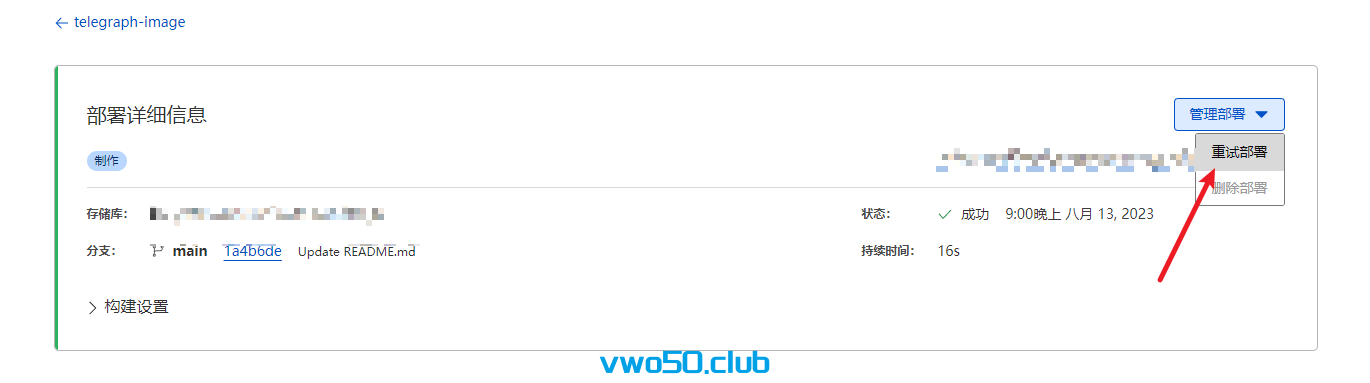
BASIC_PASS = <后台管理页面登录用户密码> - 命名空间和这个环境变量我们都搞好之后,需要重新部署程序。

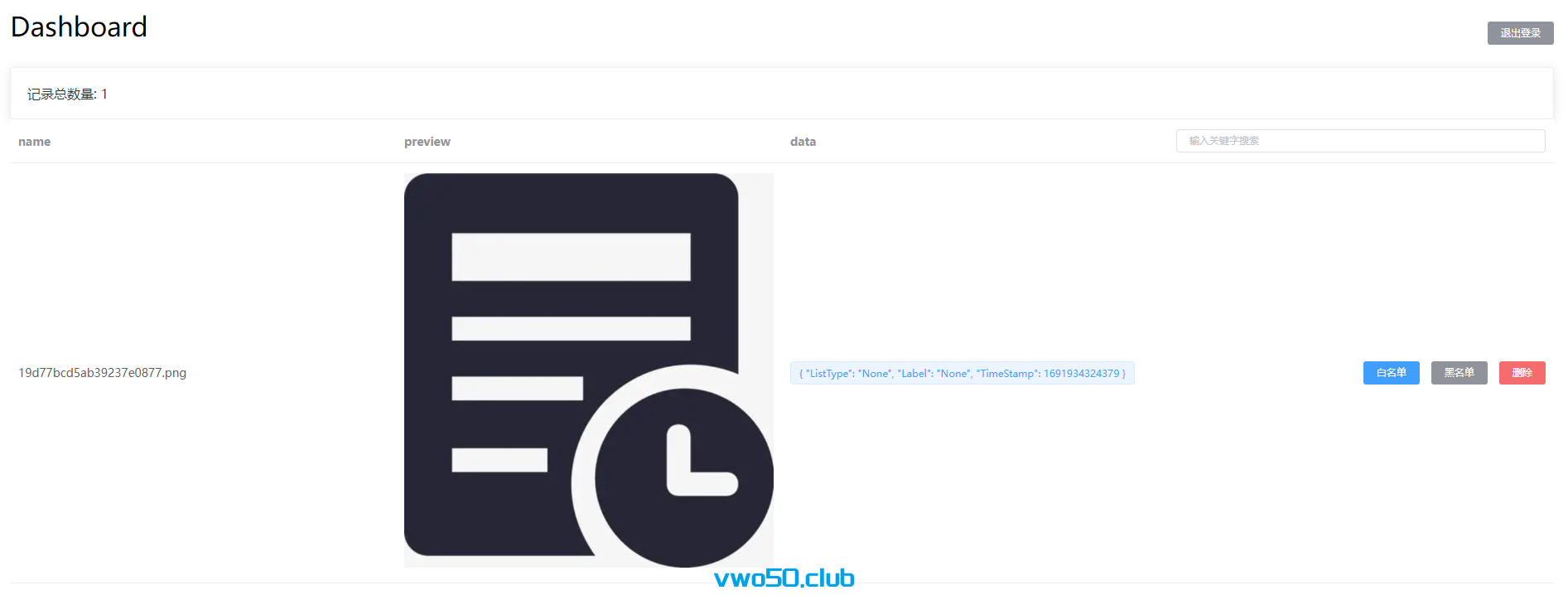
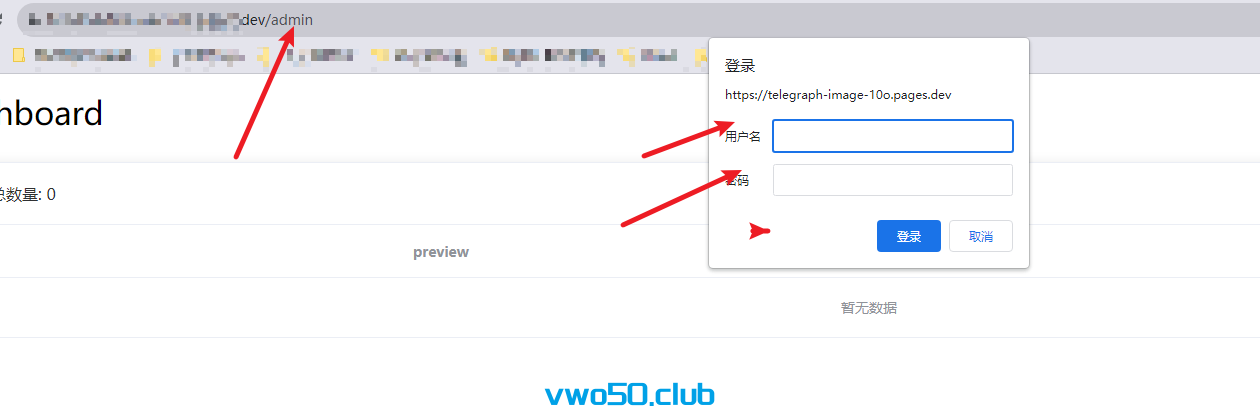
- 重新部署完毕之后,我们访问程序部署的域名/admin 输入用户名和密码就可以进入图床的后台了。

- 在图片的后台,你可以看到你上传的图片数量以及可以进行白名单,黑名单和删除操作,如果想复制图片的链接,就在图片上右键复制链接即可。。
接下来说几个注意事项 - 若图片设置了黑名单则无法进行访问
- 在部署以及写这篇文章时候我遇到一个bug。当我上传图片之后,如果不进行通过URL访问,就会发现在后台看不到这张图片,若进行了URL访问了一次图片,后台就可以看到了。这个我看作者的ISSUE里已经有了。如果大家遇到这种上传成功却后台看不到图片的情况,只需要访问一次图片就可以了
- 一些限制:因为我们用的是cf的免费资源,所以每日会有一些额度限制。比如每日100000次读取,1000次免费删除操作等。当然对于大多人而言,这些已经都够用了。
- 怎么更新?因为我们fork了作者的项目,当作者更新后,我们Sync fork- >Update branch 。然后cf就会自动重新部署。我们就是最新的程序了
- 图片文件实际存储于Telegraph,Telegraph限制上传的图片大小最大为5MB
为CF的良心和作者大佬点赞!!!