在上一篇里,我们已经部署好了环境。这一篇,我们通过部署WordPress来演示整体的nginx 以及相关的配置流程。相信看完这几篇入门文章,你已经对nginx不在陌生了。
话不多说,直接开搞,冲! 需要提前将要部署的站点域名解析到你的服务器IP上哦。 如果不会这一步,可以百度,很多教程
- 我们在服务器上新建站点的目录
mkdir /www/wwwroot/test4.aionlinefun.icu我这里的站点名字准备叫test4.aionlinefun.icu你也可以改成你自己的站点域名。 - 进入该站点路径。 然后下载WordPress。输入
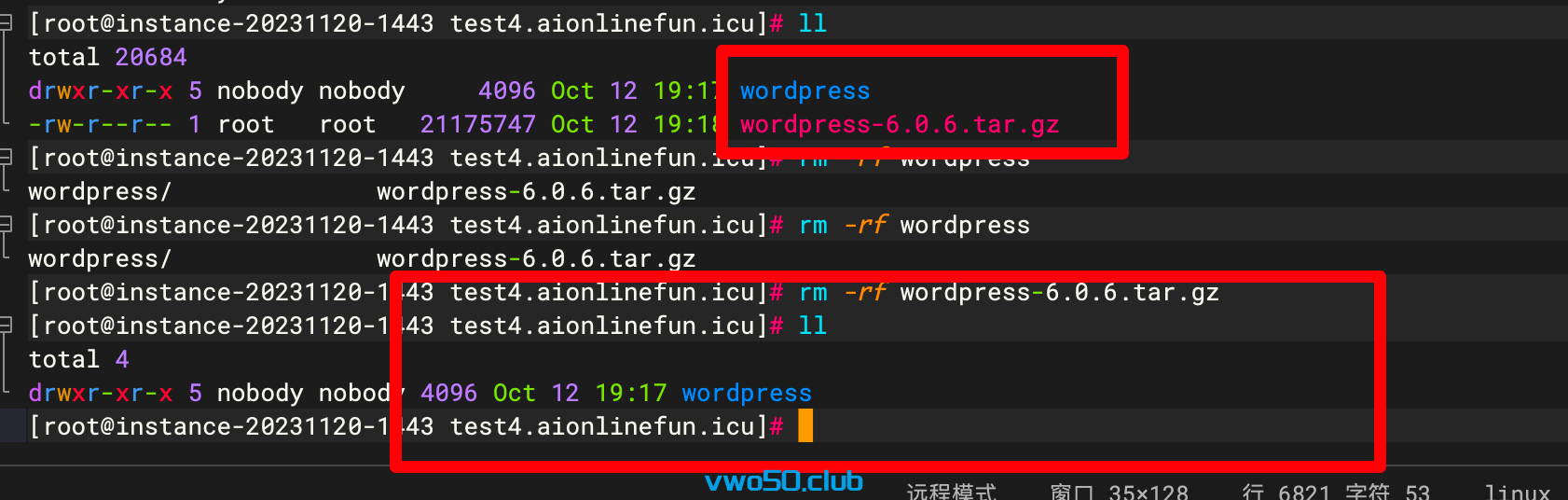
wget https://wordpress.org/wordpress-6.0.6.tar.gz然后tar -zxvf wordpress-6.0.6.tar.gz解压缩 .然后把压缩包删掉即可。 最后是这样的
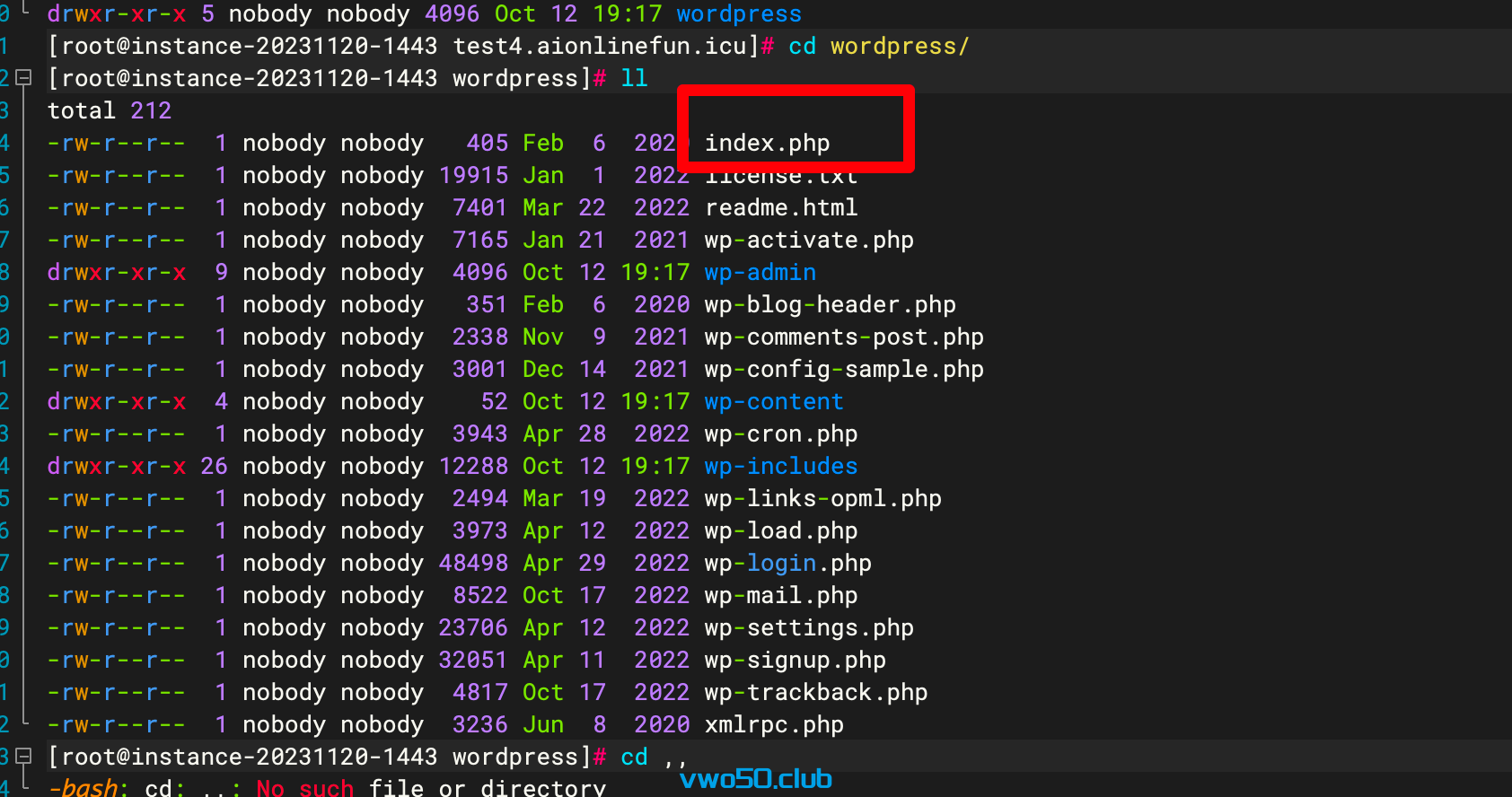
 从上图我们可以看到index.php在WordPress里。
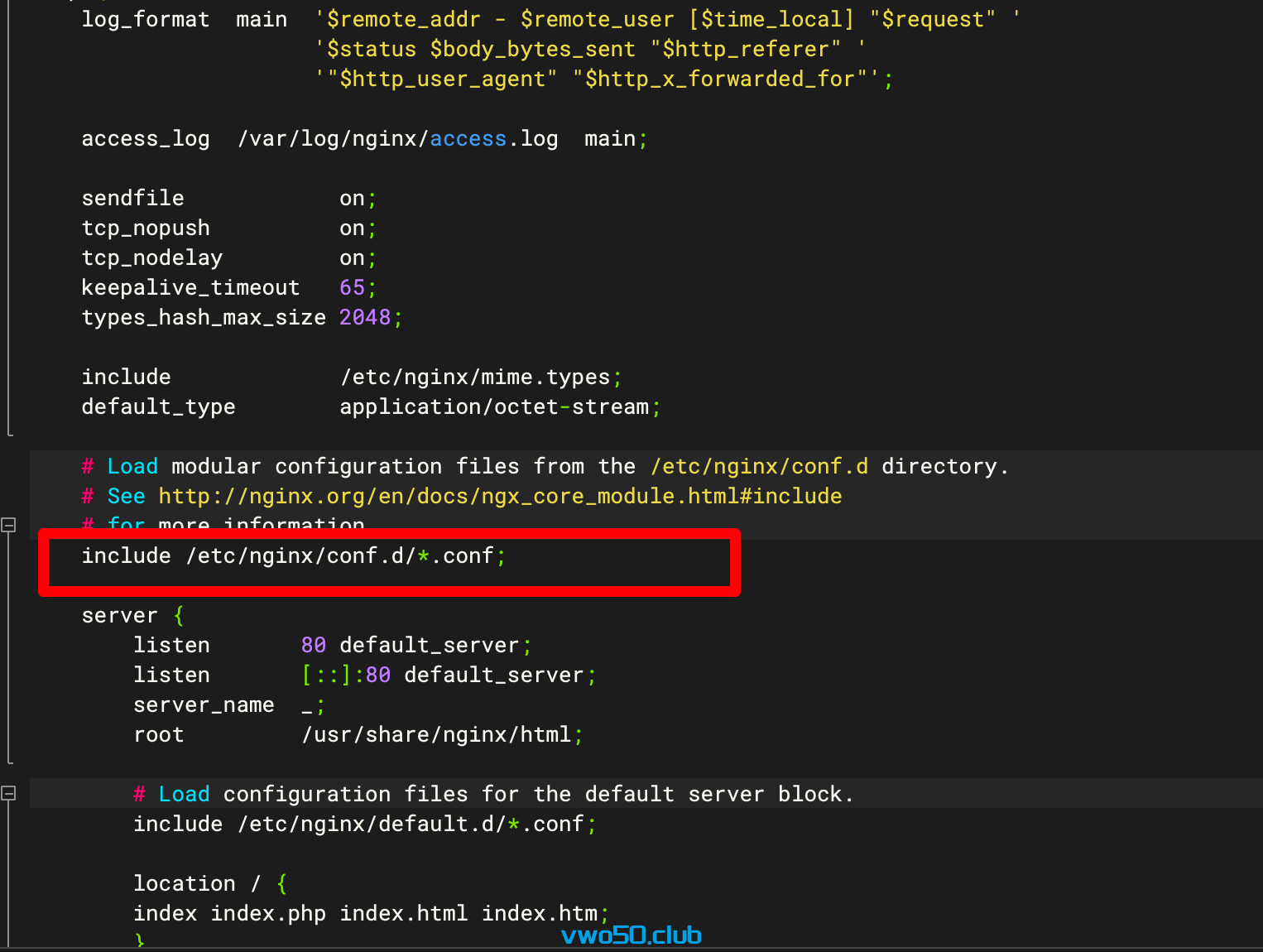
从上图我们可以看到index.php在WordPress里。 - 在nginx的主配置文件里我们可以看到这行代码。
include /etc/nginx/conf.d/*.conf;比如我当前nginx要配置10个站点,我就不需要把10个站点的配置都写到主配置文件里,我们只需要让nginx引用对应的路径即可。
-
我们在该路径
/etc/nginx/conf.d下新建 test4.aionlinefun.icu.conf配置文件。你可以设置成你站点的名字。注意结尾一定是.conf就行。注意2个location里的 root后面的路径是WordPress首页存在的路径,要保持一致。fastcgi相关的是php的配置,直接复制就行。server { listen 80; server_name test4.aionlinefun.icu; location / { root /www/wwwroot/test4.aionlinefun.icu/wordpress; index index.php index.html index.htm; } location ~ \.php$ { root /www/wwwroot/test4.aionlinefun.icu/wordpress; fastcgi_pass unix:/run/php-fpm/www.sock; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } } - 然后重启nginx服务,使得配置生效。
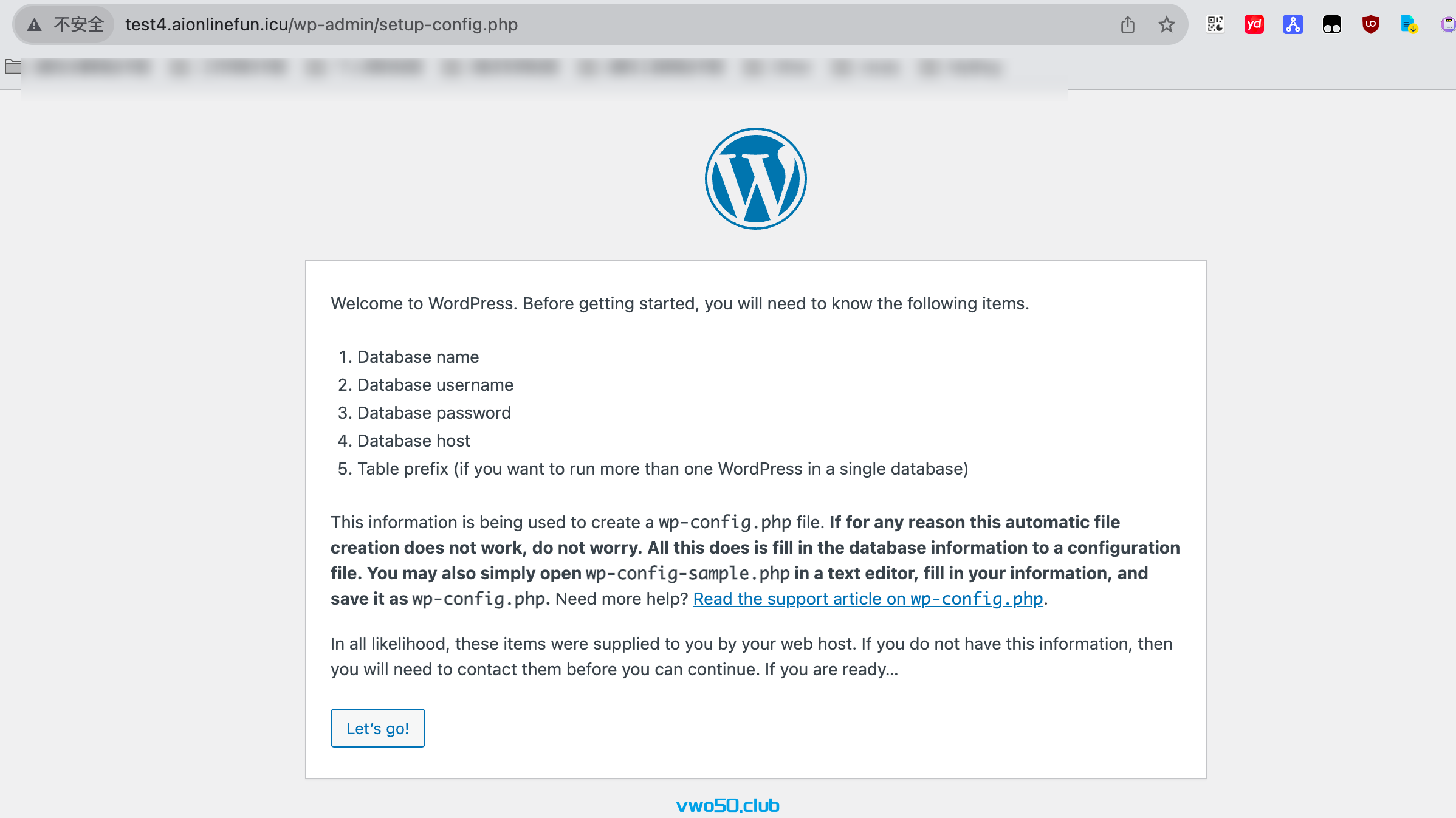
systemctl restart nginx - 前台访问 对应的域名。发现已经正常跳到了安装WordPress的引导页面
 。
。 - 但是现在是http的。下一篇文章我们将开启https,部署证书,让网站更安全的访问
创作不易,如果您觉得这篇文章对你有帮助,不妨给我点个赞,这将是我继续分享优质内容的动力。
