有时候我们可能会有这种需求。当我看到一个觉得页面还不错的网页时候,想把这个网页保存下来。这个时候我们会选择使用CTRL+S 将网页保存下来。
但是一般来说,通过这种方式保存下来网页,当你打开这个下载的html时候就会发现,是会缺失一部分图片的。而且这种方式它还会同时下载下来一个文件夹,里面会放着网页里的各个图片资源等,很混乱。(具体的图片我会放在文末)
今天要分享给大家的是SingleFile,它可以帮助您将完整的网页保存到单个 HTML 文件中。而没有那些额外的文件夹以及乱七八糟的东西。 作者的github地址如下:https://github.com/gildas-lormeau/SingleFile star有12.5K,还是很多的
- singlefile支持火狐、chrome、safari、edge等主流浏览器。直接用一键安装插件的方式安装即可,点下面对应的链接即可。
火狐: https: //addons.mozilla.org/firefox/addon/single-file
Chrome: https: //chrome.google.com/extensions/detail/mpiodijhokgodhhofbcjdecpffjipkle
Safari:https://apps.apple.com/us/app/singlefile-for-safari/id6444322545 - 使用方式也很简单,下载插件后,在浏览器使用启用插件即可。
-
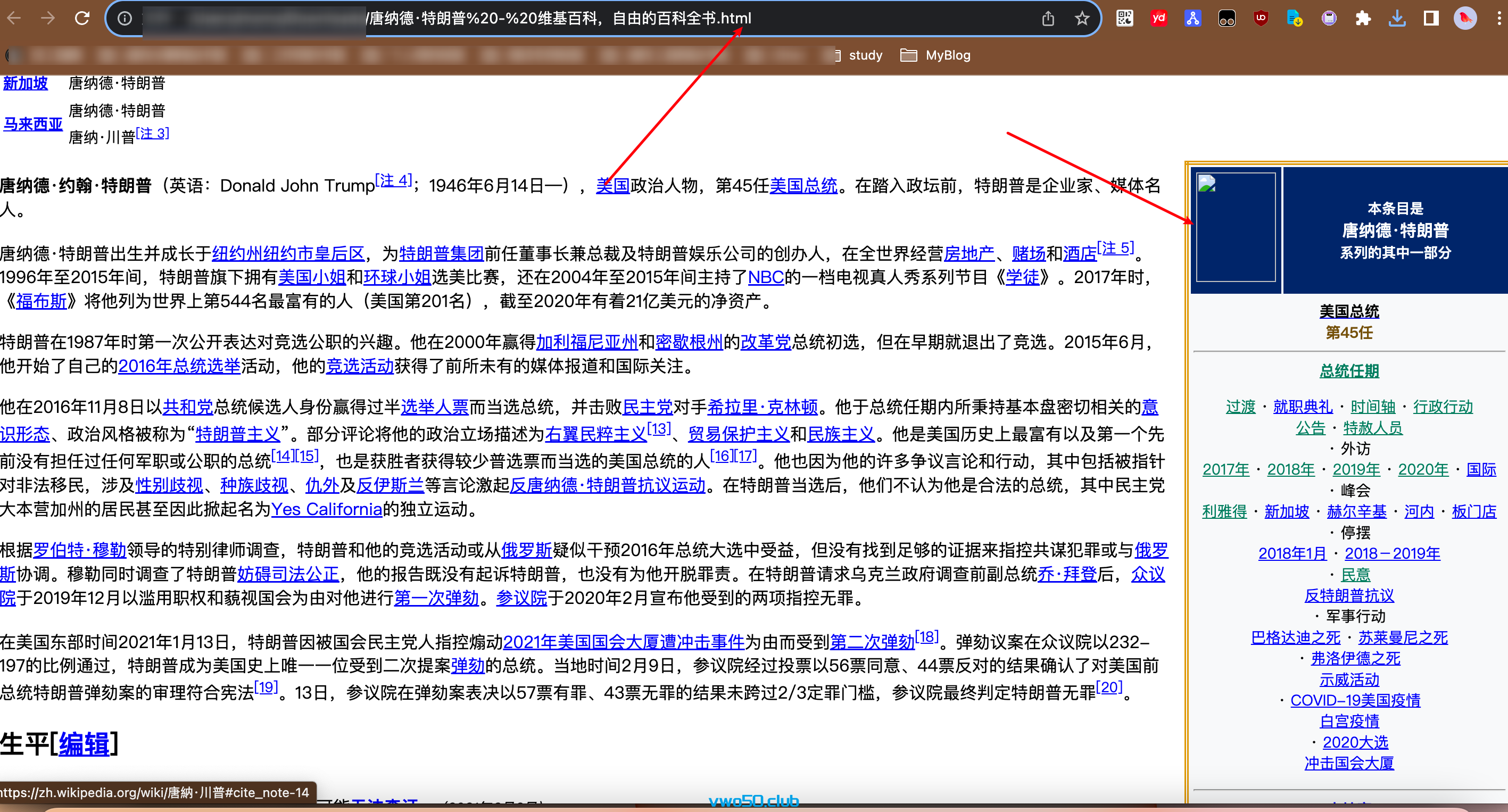
接下来我来做个演示,我百科上面随便找个大佬查一下它的资料如下:
然后我使用CTRL+S将网页保存下来。
保存下来的文件是这样的
下载好的内容包括html以及对应的资源文件夹
你可以看到直接打开下载的html,很多图片都不展示。体验很差
接下来我来使用singlefile试试
只生成1个html

我们再打开这个html看看效果,一切正常,并且整个页面的图片资源都能展示,值得推荐,对于保存网页来说,很好用!!!

补充一下singlefile和chrome保存的html区别:
- singlefile保存后的单页面文件更小
- singlefile保存后的html文件几乎无损,chrome的打开仍然会有部分图片加载不了
-
singlefile支持选中网页指定部分进行保存
创作不易,如果您觉得这篇文章对你有帮助,不妨给我点个赞,这将是我继续分享优质内容的动力