首先要说的是这里的虚拟主机,就是我们说的站点。如果一个nginx只能配置一个主机(站点)的话,那么服务器就会显得浪费。 所以可以通过配置不同虚拟主机配置来配置多个站点。 这里的主要配置是server{}
在上一节的内容里我们通过源码安装的方式安装了nginx,接下来我们就来进行初步的使用,来配置一个站点,我们主要是操作nginx.conf这个文件,它一般会存在/usr/local/nginx/conf这个文件夹,为了方便演示,我先把我默认自带的nginx.conf文件的内容贴到这里。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}- 在上面配置文件里,我们就可以看到我们的默认配置站点,也就是servername是 localhost的这个server块。它监听了80端口,主机名是localhost 以及errorpage等。 对于新手来说,很多配置我们可以暂时不用了解。
-
在倒数第二个块里就是一个最简单的虚拟主机(站点的配置)。我们来修改配置 。先看一下它的默认配置是这样的。
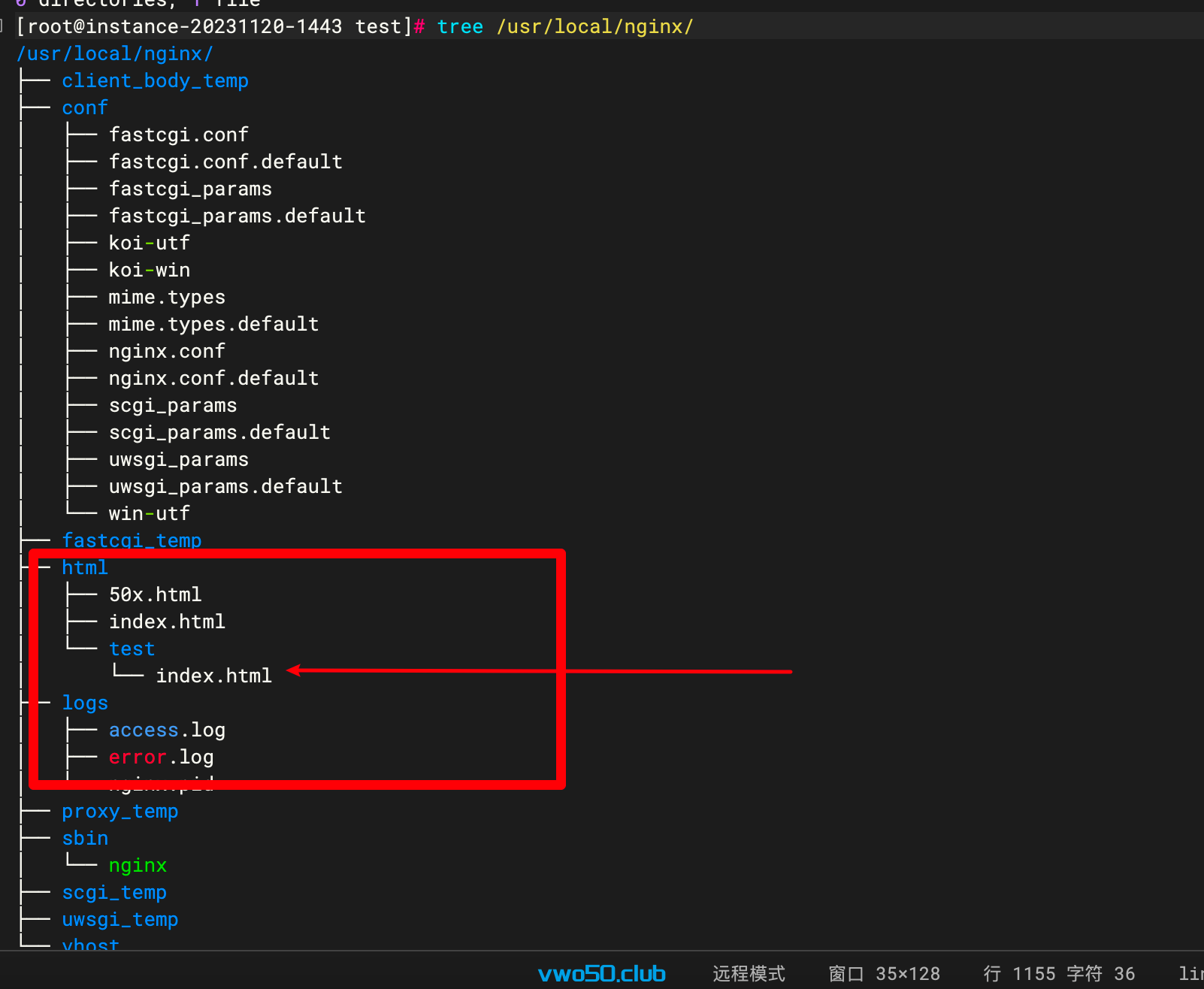
#server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} - 接下来,我们来配置站点。前提是需要将域名解析到这台服务器上。我这里解析的域名是 test1.aionlinefun.icu 。我要让它监听80端口,server_name我们就填写域名,如果你没有域名,可以直接填写IP即可。 其中location里的root 后面的内容为首页的路径。为了和默认的首页区分开,我们在html目录下新建一个路径 test,里面新建一个index.html文件。里面的内容随便填写。路径是这样的

-
接下来可以修改配置文件了,将以上块的注释放开,内容分别填写为以下内容:
server { listen 80; server_name test1.aionlinefun.icu; location / { root html/test; index index.html index.htm; } } -
接着我们访问 http://test1.aionlinefun.icu 就发现,部署OK了。

说的比较啰嗦,简单来说就是写server块里的配置。 listen后面是监听的端口。server_name后面是你的站点域名, root后面是你的首页路径。index后面是你首页的文件类型。要注意的是每一行的结尾都;哦。
在上面介绍了 域名和80 端口的组合,你也可以进行ip+端口的组合 或者域名加其他端口的组合。 如果你要配置多个虚拟主机,那么只需要配置多个server代码块即可。还可以引用其他路径的server块来方便管理,不过在这里就不介绍了。

创作不易,如果您觉得这篇文章对你有帮助,不妨给我点个赞,这将是我继续分享优质内容的动力。
