今天的数字化时代,网站已经成为了人们获取信息和开展业务的重要平台。然而,了解一个网站的背后信息并不总是容易的。这就是为什么我在寻找以及介绍这个开源项目,旨在为用户提供一种简便而强大的工具来分析网站的相关信息。不论是网站管理员、安全专家还是对网站分析感兴趣的用户,这个开源的分析软件项目都将为我们提供有价值的工具和信息。
今天要介绍的项目是Web Check。作者的github项目地址如下:https://github.com/Lissy93/web-check 。目前拥有18.5K star。通过这个工具,我们可以将指定网站输入进去后,1-2秒时间,它就会将网站的信息返回到我们屏幕前
目前支持的网站信息有:
- 服务器架构
- 网站使用的技术
- IP 和域名信息
- COOKIE 信息
- 标头
- 页面信息
- 服务器位置
- 开放端口
- traceroute
- DNS扩展
- 网站性能
- 关联主机名
-
SSL信息
当然,这个软件也是完全开源的。最简单的可以使用vercle来部署,无需服务器即可。也支持docker或者服务器本地来部署这样的一个开源项目,这里我来介绍一下docker 和源码部署的方式
Docker部署
- 后台直接输入docker命令
docker run -p 3000:3000 lissy93/web-check拉取并且启动容器即可。然后在浏览器前台打开:http://ip:3000端口即可使用。在这基础上,你也可以进行反向代理的设置来通过域名访问。
服务器本地部署,只需要分别执行以下命令即可
git clone https://github.com/Lissy93/web-check.git # Download the code from GitHub
cd web-check # Navigate into the project dir
yarn install # Install the NPM dependencies
yarn build # Build the app for production
yarn serve # Start the app (API and GUI)
作者在这里也提供了在线的网站来供我们使用。浏览器访问“https://web-check.xyz/” 即可
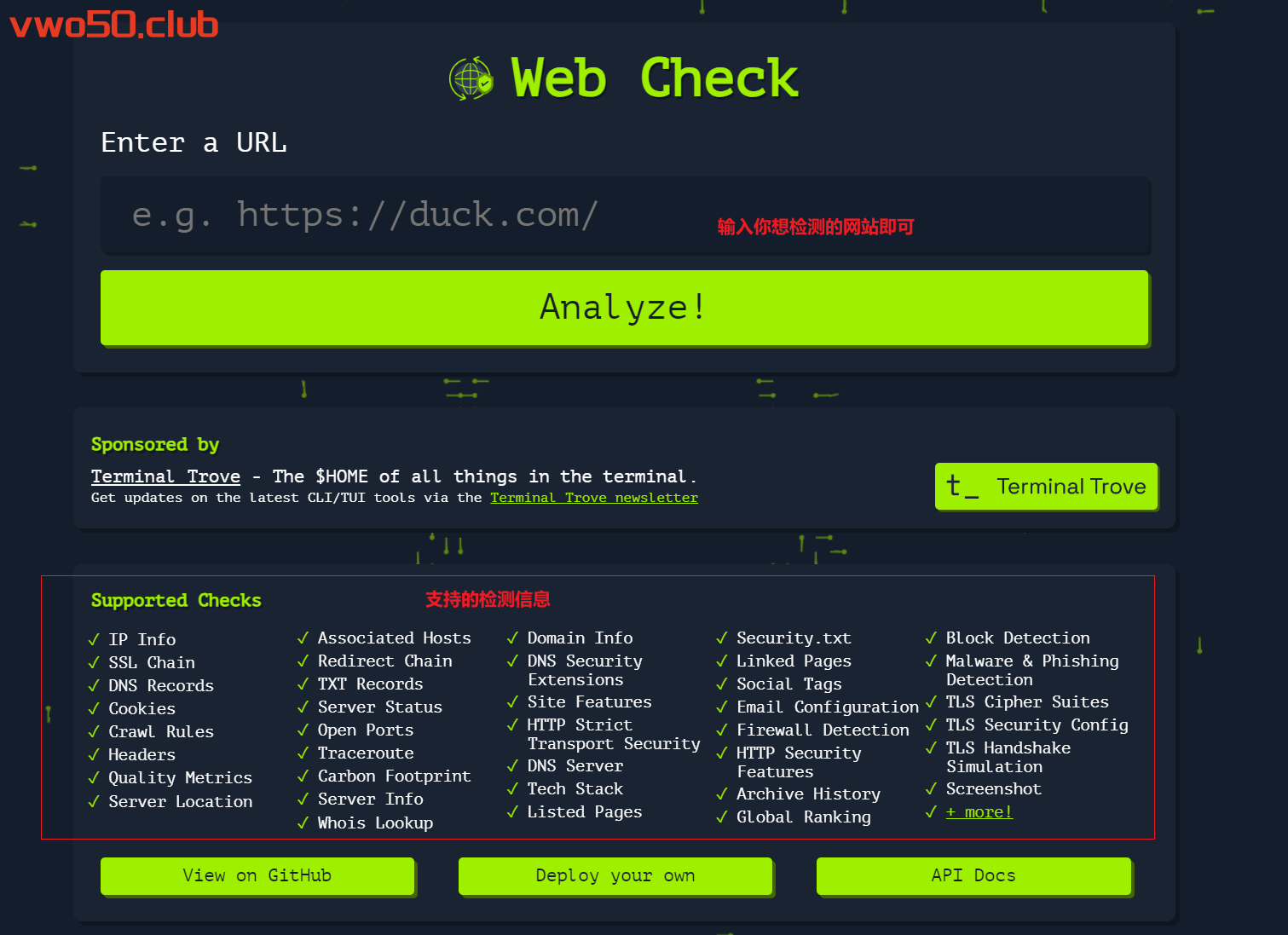
打开作者提供的网站,页面如下,可以看到网站支持的检索信息的列表

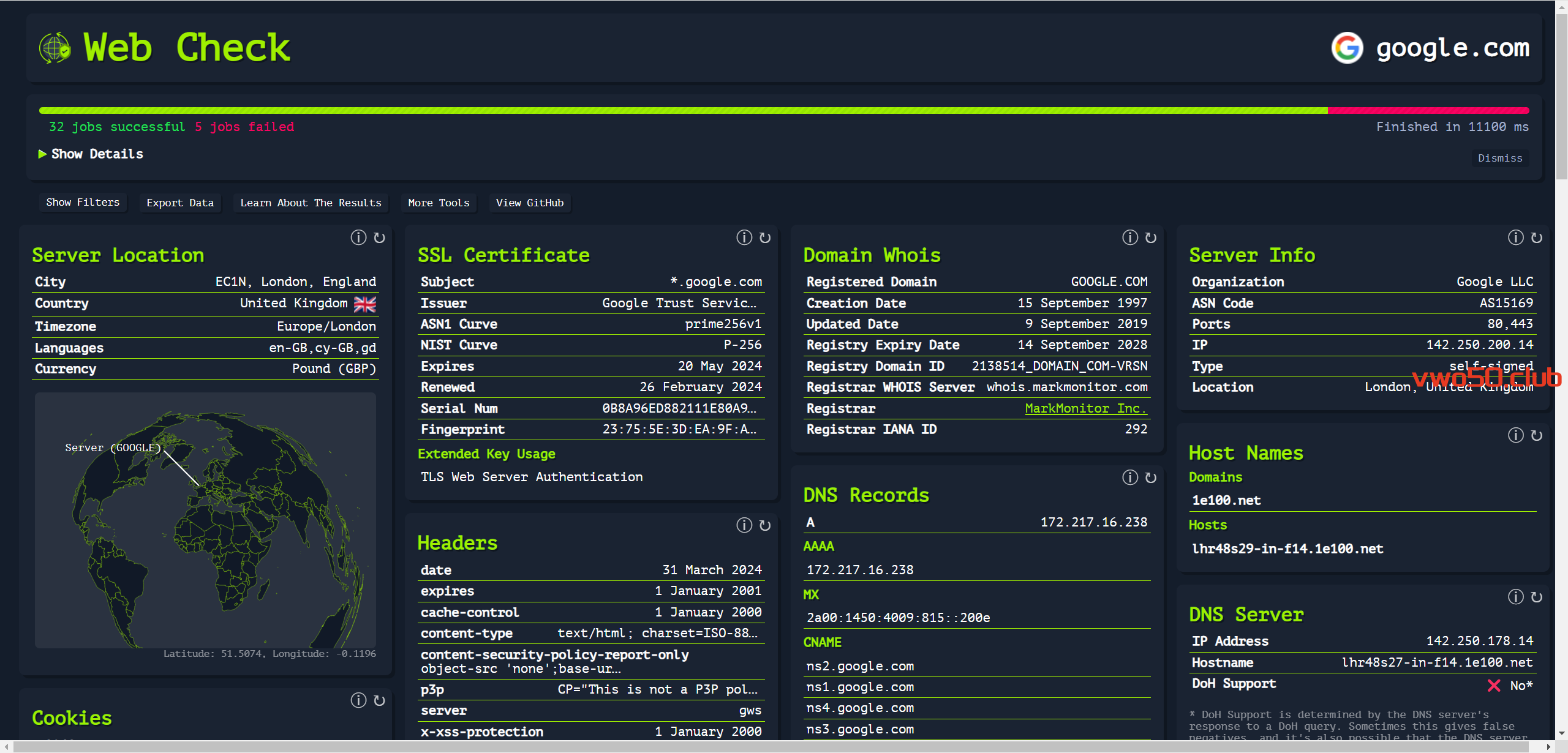
然后,我们在这里随便输入一个地址,点击分析,来看看结果怎样,在这里,我输入了google。页面返回的内容如下,还是十分强大的。

拥有这个网站,目的是帮助 我们更为方便的了解、优化和保护自己的网站。感兴趣的可以试一下,对于广大的站长朋友,是一个很得力的助手了。
