在当今信息爆炸的时代,一个简约而高效的导航网站成为了我们日常网络浏览中不可或缺的工具。无论您是在寻找新闻、查找资料、购物还是探索娱乐内容,一个精心设计的导航网站可以为您提供快速、便捷的导航体验。在这个快节奏的世界中,我们需要一个能够简化我们上网流程的网站,让我们能够在短时间内找到我们所需的信息。
今天要分享一个比较简洁的导航站程序,github地址如下:https://github.com/bastienwirtz/homer 目前拥有8.8k 的star。因为是一个很简单的导航站,并没有太多复杂的配置以及功能,我们这里来说一下它的特点
- YAML文件配置:通过使用YAML文件配置,您可以轻松自定义导航网站的外观和布局,以满足您的个性化需求
- 可安装 (PWA):导航网站支持可安装性,您可以将其添加到桌面或开始菜单,享受与本地应用程序相似的访问体验。
- 搜索:内置的搜索功能让您能够快速查找您感兴趣的内容,无需打开多个搜索引擎的标签页。
- 分组:网站和服务被合理地分组和分类,让您可以轻松找到所需的网站和应用程序。
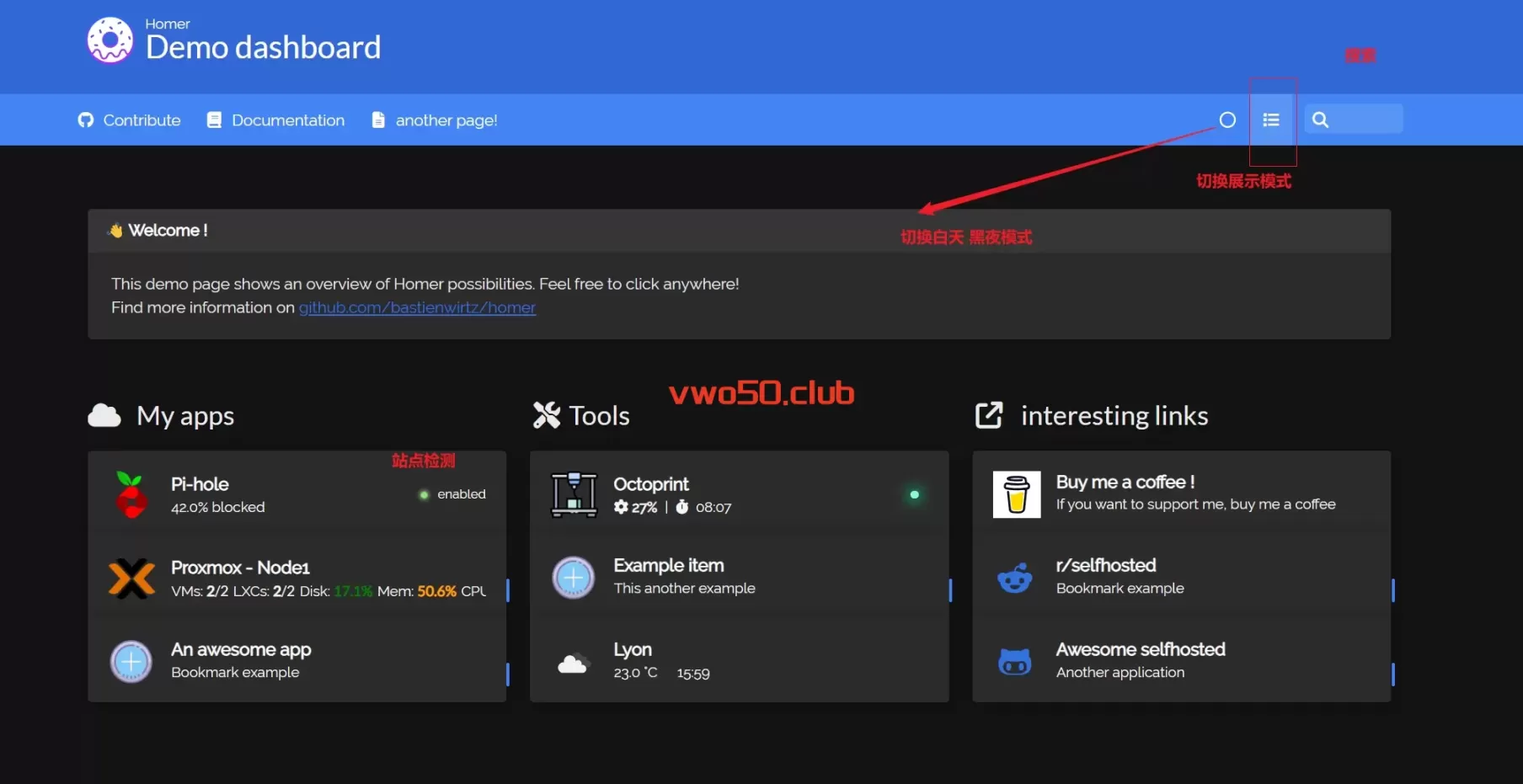
- 主题定制:导航网站提供主题定制选项,让您根据个人喜好选择不同的主题样式,使界面更符合您的审美。
- 离线健康检查:网站具备离线健康检查功能,即使在断网的情况下,您仍然可以访问之前缓存的页面和链接。
键盘快捷键:
使用 “/” 开始搜索。
使用 “Escape” 停止搜索。
使用 “Enter” 打开第一个匹配的结果(尊重书签的_target属性)。
使用 “Alt/ Option+Enter” 在新标签页中打开第一个匹配的结果。
这里来说一下docker 部署的方式
docker部署方式:
- 直接执行命令 `docker run -d \
-p 8080:8080 \
-v </your/local/assets/>:/www/assets \
–restart=always \
b4bz/homer:latest`
2.这里要注意,我们直接运行是运行不了的,因为项目需要依赖于 assets目录以及里面对应的yaml文件。
3.我们新建一个路径,路径自己定义即可,然后下载官方的yaml示例文件wget https://github.com/bastienwirtz/homer/blob/main/public/assets/config.yml.dist然后再改名为config.yml
4.将上面</your/local/assets/>换成自己的路径。然后执行docker命令即可。
5.防火墙命令放行8080端口,然后前台访问http://ip:8080即可
以下是项目的截图:


部署这个的难点就是yaml配置文件了,如果yml配置文件有问题,可以参考官方教程 https://github.com/bastienwirtz/homer/blob/main/docs/configuration.md#configuration 当然了,最简单的就是在他们的yaml文件上修改成我们的内容即可。
创作不易,如果您觉得这篇文章对你有帮助,不妨给我点个赞,这将是我继续分享优质内容的动力。

666