Hugo 是用 Go 编程语言编写的静态网站生成器。它将 Markdown 文件和其他静态资源(如图片和样式表)转换为完整的静态网站。这些静态网站可以托管在任何提供静态文件托管的服务器上,如 GitHub Pages、Netlify、Vercel 等。hugo是一个开源的博客程序项目,github上有73K的star。 我们打开它的官网:https://gohugo.io/ 就可以看到。hugo号称世界上最快的网站建设框架。
1 Hugo 简介
-
高速生成:Hugo 以其极快的构建速度著称。即使是大型网站,Hugo 也能在几秒钟内完成生成。 -
简便易用:Hugo 使用简单的命令行工具,并且有丰富的文档和社区资源,帮助新手快速上手 -
灵活的模板系统:Hugo 提供强大的模板引擎,支持多种模板语言(如 Go 模板),使得创建复杂的布局和设计变得容易。 -
多语言支持:Hugo 支持多语言网站的生成,方便管理和发布多语言内容。 -
内容管理:Hugo 通过使用 Markdown 文件管理内容,使得内容创建和维护变得简单直观。 -
扩展性强:Hugo 支持自定义短代码(shortcodes)、数据文件和丰富的前置数据(front matter),满足不同的需求。
2 Hugo安装教程
教程采用二进制程序的方式来安装Hugo,基于Centos
-
使用wget下载最新的hugo包。执行命令 wget https://github.com/gohugoio/hugo/releases/download/v0.127.0/hugo_0.127.0_linux-amd64.tar.gz -
然后执行命令解压缩到/usr/local/bin下面 tar -zxvf hugo_0.127.0_linux-amd64.tar.gz -C /usr/local/bin/ -
然后我们执行命令新建一个站点目录。 执行命令 hugo new site testtest可以改成你自己期望的目录名字。屏幕输出以下内容,则站点创建成功
Congratulations! Your new Hugo site was created in /hu/test.
Just a few more steps...
1. Change the current directory to /hu/test.
2. Create or install a theme:
- Create a new theme with the command "hugo new theme <THEMENAME>"
- Or, install a theme from https://themes.gohugo.io/
3. Edit hugo.toml, setting the "theme" property to the theme name.
4. Create new content with the command "hugo new content <SECTIONNAME>/<FILENAME>.<FORMAT>".
5. Start the embedded web server with the command "hugo server --buildDrafts".
See documentation at https://gohugo.io/.
-
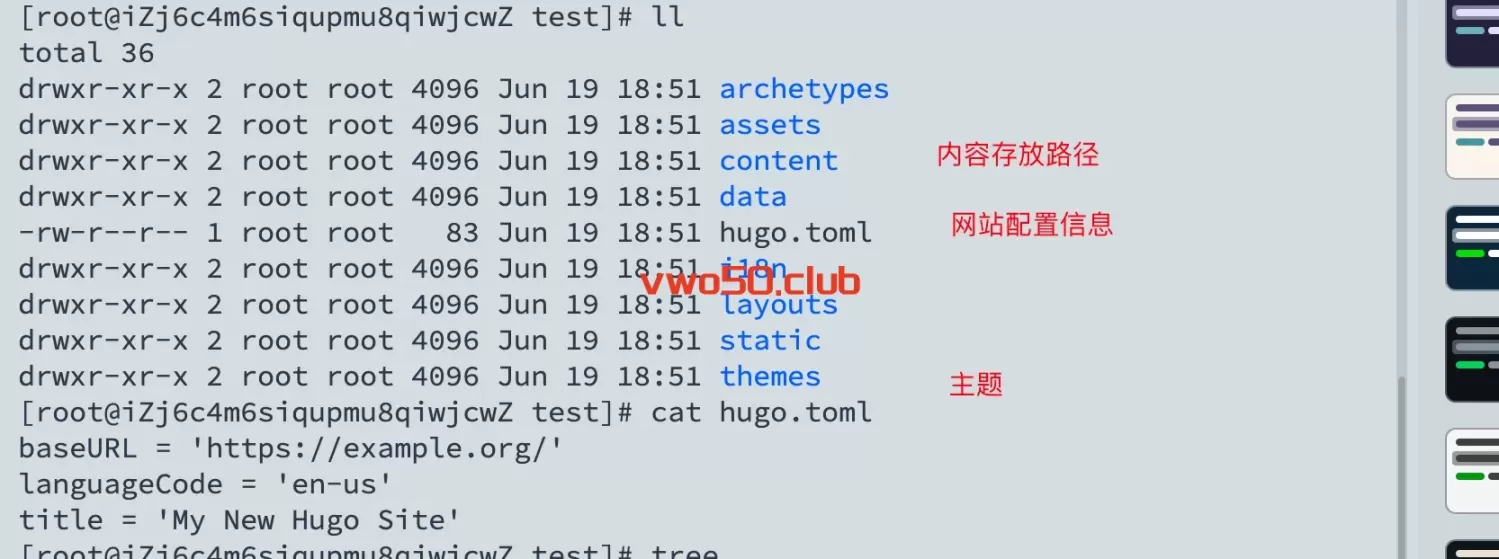
按照提示我们切换到站点的目录。 cd /hu/test.可以看到hugo生成的以下文件和目录。hugo.toml是站点的URL和语言设置信息,themes是主题。content是存放我们的内容的路径。 -
接下来我们就新建文章来试试。执行命令 hugo new content content/posts/test.md
这样在content目录下创建一个posts目录,下面会生成一个test.md的文件。我们要编写的博客内容在这里面写就可以了。简单来说,这就是我们的一篇文章。用类似的方式可以新建其他文章。test.md里面有默认生成的内容如下。 我们在 +++后面输入我们自己要写的内容即可
+++
title = 'Test'
date = 2024-06-19T19:09:16+08:00
draft = true
+++
# helloworld !
然后,我们到themes文件夹里随便下载一个主题,执行命令 git clone https://github.com/spf13/hyde然后。执行命令 hugo server启动服务即可,(这里要注意的是我执行了hugo server 但是前台始终无法访问该站点,防火墙也已经打开了但是无法访问,最终执行了这个命令才好。hugo server --bind="0.0.0.0")。hugo内置了一个web服务器,所以我们没有额外安装别的服务器,以及启动hugo 服务的时后的路径一定要在站点目录下面。执行完后,页面会输出 这样的内容。
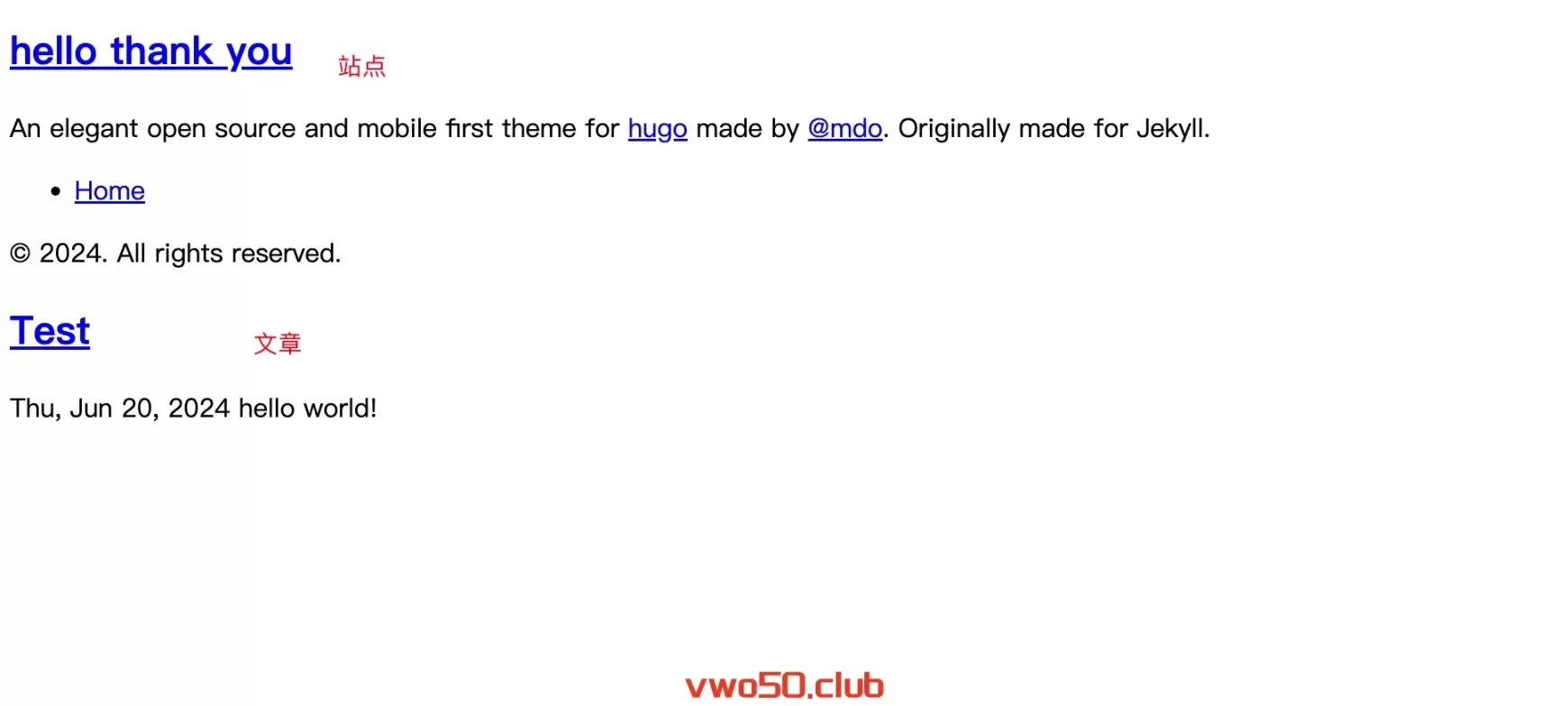
Built in 16 ms Environment: "development" Serving pages from disk Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender Web Server is available at //XXXXX:1313/ (bind address 0.0.0.0) Press Ctrl+C to stop我们去对应的端口访问即可。发现页面如下,大功告成!

+++
title = ‘Test’
date = 2024-06-20T10:34:00+08:00
draft = false
+++

到这一步,我们就可以开启反向代理,然后通过域名访问本博客站点了。在后续的文章里,我会介绍无需域名,将hugo部署到github pages上,实现博客自由。
这里要多说一句hugo的文章格式是支持TOML 和YAML格式的,关于这2个格式的书写方法,可以参考hugo中教程:https://www.gohugo.org/doc/content/front-matter/