在当今数字化世界中,个人主页扮演着连接个人与网络世界的重要角色。越来越多人希望在互联网上展示自己的作品、经历和技能。展示自己的渠道也是多种多样的,用户可以展示他们在GitHub上的开源项目,分享他们的技术成果;他们可以在博客中畅谈见解、经验和故事;同时,他们还可以通过个人主页展示他们的简介、作品集和联系方式,从而建立起一个全面、多维的个人品牌。
今天要分享的这个开源的个人主页项目,就可以很好的为个人提供一个统一的平台,让我们能够全方位地展示自己的才华和成就,吸引更多人关注。
主要特点:
- 支持载入动画
- 支持站点简介
- 支持每日一言
- 支持展示日期及时间
- 支持展示实时天气
- 支持展示时光进度条
- 支持音乐播放器
- 移动端适配
直接说可能感受不明显,那么我们直接安装以及使用一下,看看是怎么个事,项目的展示我放在文末,接下来我们直接使用vercle部署(无需服务器),让我们看好部署好之后的效果是啥样的。
- https://github.com/imsyy/home 访问项目的github主页,然后点击fork,fork到自己的仓库
- 仓库的首页根目录下,有一个
.env.example里面存放着默认的配置,如下展示。然后我们在仓库的首页,新建一个.env文件。然后将以下内容复制,按需修改即可 。切记一定是项目的根路径新建该文件(和.env.example 同级)
# 站点信息
VITE_SITE_NAME = "hxdの主页" # 名称
VITE_SITE_AUTHOR = "" # 作者
VITE_SITE_KEYWORDS = "hxd,个人主页" # 关键词
VITE_SITE_DES = "一个默默无闻的主页" # 站点简介
VITE_SITE_URL = "imsyy.top" # 站点地址
VITE_SITE_LOGO = "/images/icon/favicon.ico" # 站点主图标
VITE_SITE_MAIN_LOGO = "/images/icon/logo.png" # 主页图标
VITE_SITE_APPLE_LOGO = "/images/logo/apple-touch-icon.png" # Apple 端图标
# 简介文本
VITE_DESC_HELLO = "Hello World !"
VITE_DESC_TEXT = "一个建立于 21 世纪的小站,存活于互联网的边缘"
VITE_DESC_HELLO_OTHER = "Oops !"
VITE_DESC_TEXT_OTHER = "哎呀,这都被你发现了( 再点击一次可关闭 )"
# 社交链接
## 请在 src/assets/socialLinks.json 文件中配置
# 网站链接
## 请在 src/assets/siteLinks.json 文件中配置
## 网站链接的图标名称可前往 https://www.xicons.org 自行挑选并在 src/components/Links/index.vue 中引入
# 天气 Key
## 请前往 高德开放平台注册 Web服务 Key
## 请注意不是 Web端 (JS API),免费申请,每日上限 5000 次
## 此处提供的服务可能会超量从而无法访问,请自行申请!请自行申请!请自行申请!
## 若此处设为空则调用 教书先生 API https://api.oioweb.cn/doc/weather/GetWeather
VITE_WEATHER_KEY = ""
# 建站日期
## 若不需要,请设为空即可
## 请按照 YYYY-MM-DD 格式填写或者仅填写年份 YYYY
VITE_SITE_START = "2020-10-24"
# ICP 备案号
## 若不需要,请设为空即可
VITE_SITE_ICP = "豫ICP备2022018134号-1"
# 歌曲 API 地址
## 请参照 https://github.com/xizeyoupan/Meting-API#deno-deploy 进行 API 服务部署
## 此处提供的服务可能会超量从而无法访问,请自行部署
## 若使用 QQ 音乐歌单,歌曲数量最好不要超出 50 首
## 备用:https://api.wuenci.com/meting/api/
VITE_SONG_API = "https://api-meting.imsyy.top/api"
# 歌曲服务器 ( netease-网易云, tencent-qq音乐 )
VITE_SONG_SERVER = "netease"
# 播放类型 ( song-歌曲, playlist-播放列表, album-专辑, search-搜索, artist-艺术家 )
VITE_SONG_TYPE = "playlist"
# 播放 ID ( 若无需播放器,请设为空即可 )
VITE_SONG_ID = "9379831714"- 新建好.env 文件之后,我们就可以去vercle一键部署项目了。
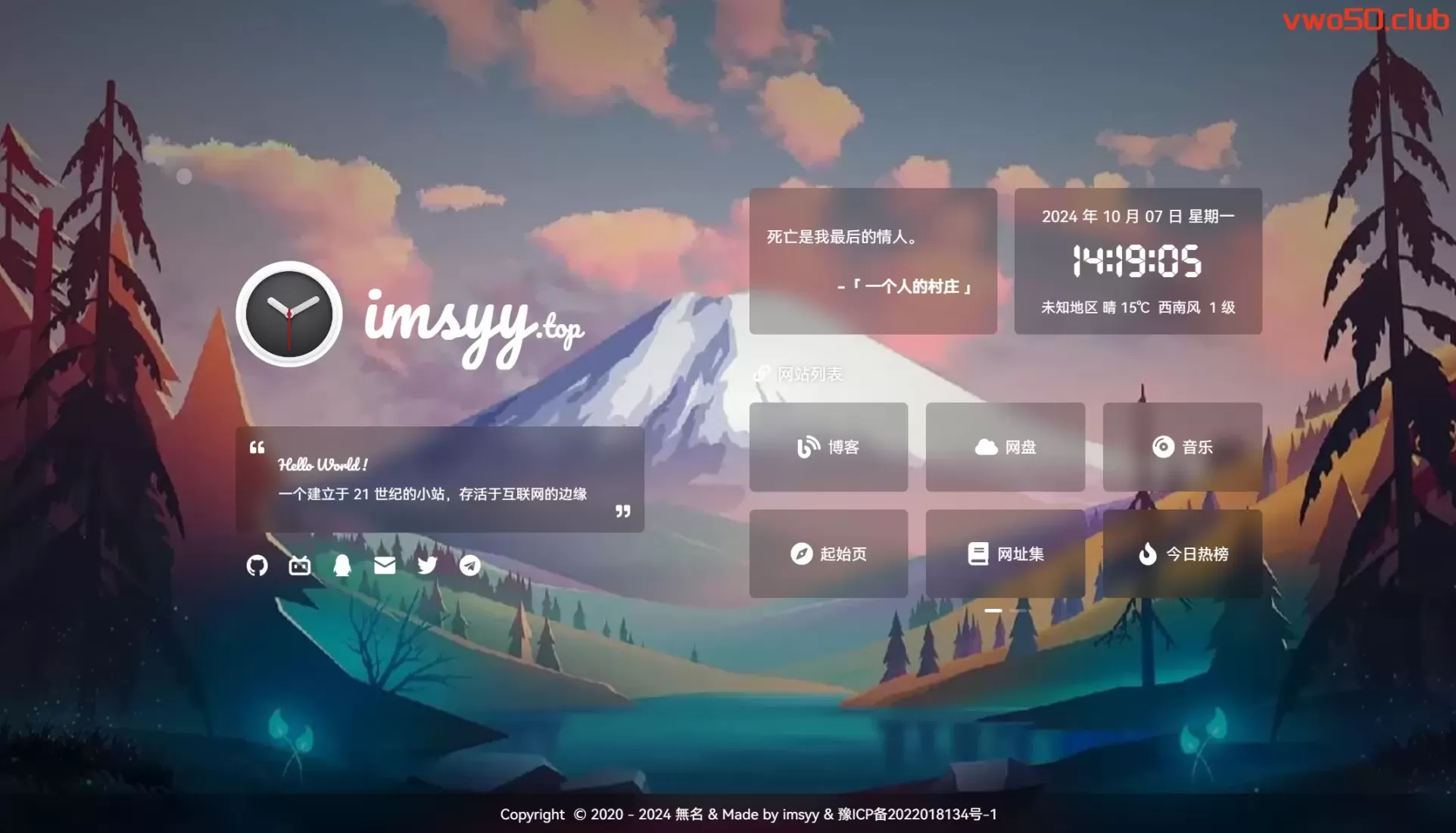
- 登录vercle,新建项目,链接到github,选择我们刚刚fork到自己仓库的home项目。然后点击 deploy进行部署。1分钟之后,就部署好了。部署好之后,我们访问vercle给生成的域名看看效果

- 可以看到,还是很简洁漂亮的。我们可以在env文件里输入自己的站点名称,作者信息,以及自己的介绍 还有社交链接。也可以去申请天气的Key和音乐的key来展示天气情况和播音乐,这一步就不再详细介绍了,作者的 .env文件写的很详细。
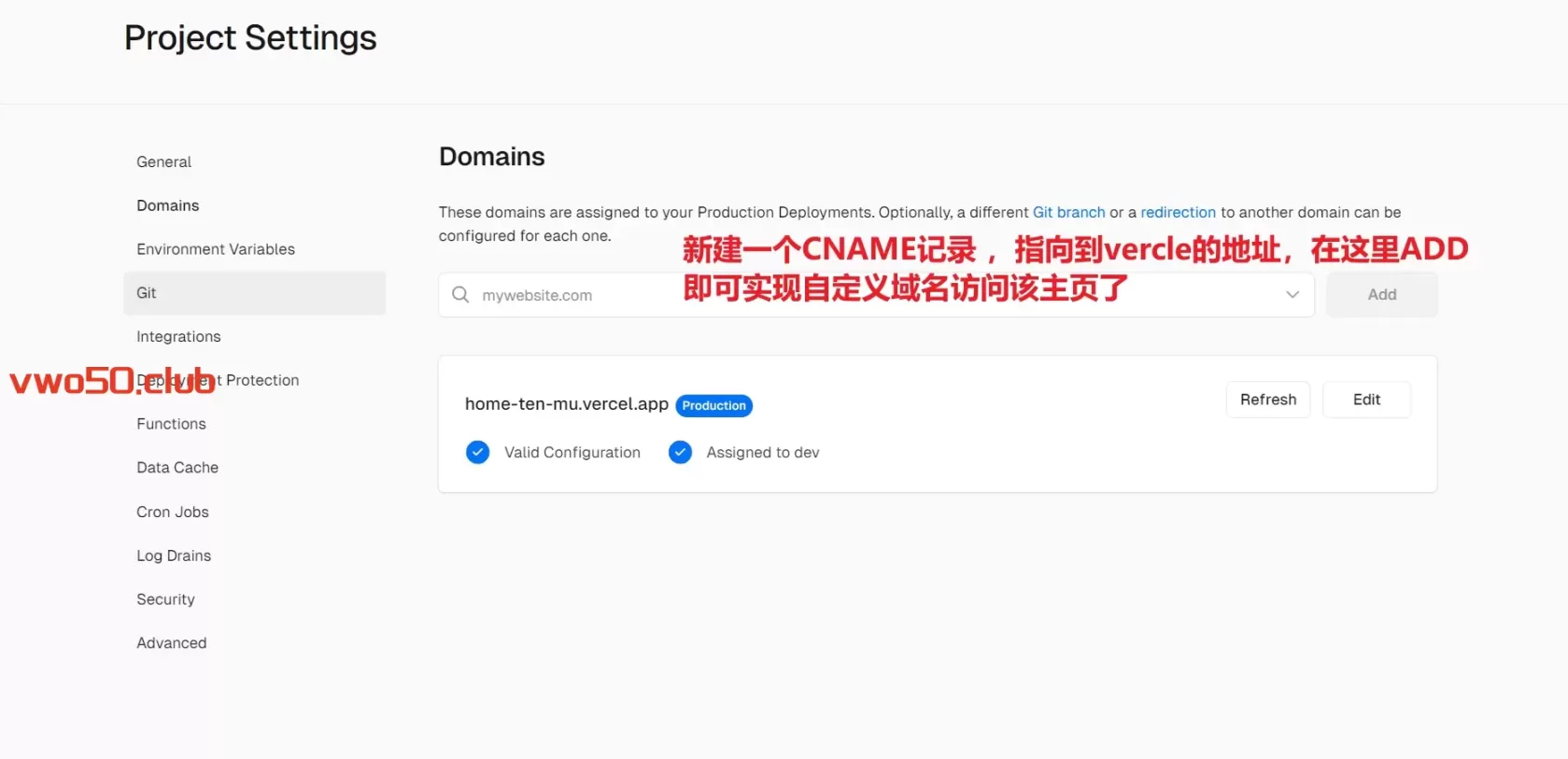
- 如果你想通过自定义的域名来访问主页,那么可以在DNS记录里新增一个CNAME记录,指向到
cname-china.vercel-dns.com然后在vercle里选择ADD,等待自动配置以及生成SSL之后,我们就可以通过自定义域名访问了
创作不易,如果您觉得这篇文章对你有帮助,不妨给我点个赞,这将是我继续分享优质内容的动力。
视频教程:https://www.youtube.com/watch?v=n8VcrVTMeoA


Great insights on AI’s role in streamlining workflows! Platforms like AI Response Generator make it easy to discover tools that actually work. Worth checking for anyone serious about productivity.