导航网站不仅仅是一组链接的集合,它们更像是一个入口,连接用户与互联网世界各个角落的桥梁。通过精心设计的分类、搜索功能和推荐系统,导航网站能够为用户提供个性化、高效的浏览体验,在之前我已经介绍过了不少的导航网站,但是大多都是需要服务器部署的。
那么我们今天要介绍的这个项目(CF-Worker-Dir),它是一款适用于Cloudflare Worker平台上的云函数程序,无需服务器,而且在一分钟之内就可以部署好自己的一个导航网站。github地址如下:https://github.com/sleepwood/CF-Worker-Dir 。
话不多说,我们直接进入部署环节。
前提条件,申请一个cloudflare账号,这一步就不再介绍了。
-
登录cloudflare,点击左侧的Workers 和 Pages -
点击 概述- 点击创建Worker 。然后复制作者index.js里的代码。如果打不开github地址那么直接复制下面的就行。
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
/*** 自定义网站配置*/const config = {title: "自定义导航", //write your website titlesubtitle: "Cloudflare Workers Dir", //write your website subtitlelogo_icon: "sitemap", //select your logo by semantic-ui icon (you can get more msg in:https://semantic-ui.com/elements/icon.html)hitokoto: true, //use hitokoto or notsearch:true, //enable search functionsearch_engine:[ //choose search engine which you use{name:"百 度",template:"https://www.baidu.com/s?wd=$s"},{name:"谷 歌",template:"https://www.google.com/search?q=$s"},{name:"必 应",template:"https://www.bing.com/search?q=$s"},{name:"搜 狗",template:"https://www.sogou.com/web?query=$s"}],selling_ads: true, //Selling your domain or not.(turning on may be helpful for selling this domain by showing some ads.)sell_info:{domain:"example.com",price:500, //domain pricemon_unit:"yen sign", //monetary unitcontact:[ //how to contact you{type:"envelope", //contact type ("weixin","qq","telegram plane","envelope" or "phone")content:"info@example.com"}]},lists: [ //Url list{name:"技术",icon:"code",list:[{url:"https://oschina.net/",name:"开源中国",desc:"程序员集散地"},{url:"https://v2ex.com",name:"V2EX",desc:"程序员集散地"},{url:"https://csdn.net/",name:"CSDN技术社区",desc:"程序员集散地"},{url:"https://github.com/",name:"Github",desc:"程序员集散地"},]},{name:"学习",icon:"graduation cap",list:[{url:"https://w3school.com.cn/",name:"W3school在线教程",desc:"程序员集散地"},{url:"https://runoob.com/",name:"菜鸟教程",desc:"程序员集散地"},{url:"https://segmentfault.com/",name:"思否社区",desc:"程序员集散地"},{url:"https://jianshu.com/",name:"简书",desc:"程序员集散地"},]}]}const el = (tag, attrs, content) =><${tag} ${attrs.join(" ")}>${content}</${tag}>;async function handleRequest(request) {const init = {headers: {'content-type': 'text/html;charset=UTF-8',},}return new Response(renderHTML(renderIndex(),config.selling_ads? renderSeller() :null), init);}addEventListener('fetch', event => {return event.respondWith(handleRequest(event.request))})/*通过分析链接 实时获取favicon* @url 需要分析的Url地址*/function getFavicon(url){if(url.match(/https{0,1}:\/\//)){//return "https://ui-avatars.com/api/?bold=true&size=36&background=0D8ABC&color=fff&rounded=true&name=" + url.split('//')[1];return "https://www.google.cn/s2/favicons?sz=64&domain_url=" + url;}else{//return "https://ui-avatars.com/api/?bold=true&size=36&background=0D8ABC&color=fff&rounded=true&name=" + url;return "https://www.google.cn/s2/favicons?sz=64&domain_url=http://" + url;}}/** Render Functions* 渲染模块函数*/function renderIndex(){const footer = el('footer',[],el('div',['class="footer"'],'Powered by' + el('a',['class="ui label"','href="https://github.com/sleepwood/cf-worker-dir"','target="_blank"'],el('i',['class="github icon"'],"") + 'Cf-Worker-Dir') + ' © Base on ' + el('a',['class="ui label"'],el('i',['class="balance scale icon"'],"") + 'MIT License')));return renderHeader() + renderMain() + footer;}function renderHeader(){const item = (template,name) => el('a',['class="item"',data-url="${template}"],name);var nav = el('div',['class="ui large secondary inverted menu"'],el('div',['class="item"'],el('p',['id="hitokoto"'],'条条大路通罗马')))var title = el('h1',['class="ui inverted header"'],el('i',[class="${config.logo_icon} icon"],"") + el('div',['class="content"'],config.title + el('div',['class="sub header"'],config.subtitle)));var menu = el('div',['id="sengine"','class="ui bottom attached tabular inverted secondary menu"'],el('div',['class="header item"'],' ') + config.search_engine.map((link,key) =>{if(key == 0){return el('a',['class="active item"',data-url="${link.template}"],link.name);}else{return item(link.template,link.name);}}).join(""))var input = el('div',['class="ui left corner labeled right icon fluid large input"'],el('div',['class="ui left corner label"'],el('img',['id="search-fav"','class="left floated avatar ui image"','src="https://www.baidu.com/favicon.ico"'],"")) + el('input',['id="searchinput"','type="search"','placeholder="搜索你想要知道的……"','autocomplete="off"'],"") + el('i',['class="inverted circular search link icon"'],""));return el('header',[],el('div',['id="head"','class="ui inverted vertical masthead center aligned segment"'],(config.hitokoto ? el('div',['id="nav"','class="ui container"'],nav) : "") + el('div',['id="title"','class="ui text container"'],title + (config.search ? input + menu :"") +${config.selling_ads ? '<div><a id="menubtn" class="red ui icon inverted button"><i class="heart icon"></i> 喜欢此域名 </a></div>' : ''})))}function renderMain() {var main = config.lists.map((item) => {const card = (url,name,desc)=> el('a',['class="card"',href=${url},'target="_blank"'],el('div',['class="content"'],el('img',['class="left floated avatar ui image"',src=${getFavicon(url)}],"") + el('div',['class="header"'],name) + el('div',['class="meta"'],desc)));const divider = el('h4',['class="ui horizontal divider header"'],el('i',[class="${item.icon} icon"],"")+item.name);var content = el('div',['class="ui four stackable cards"'],item.list.map((link) =>{return card(link.url,link.name,link.desc);}).join(""));return el('div',['class="ui basic segment"'],divider + content);}).join("");return el('main',[],el('div',['class="ui container"'],main));}function renderSeller() {const item = (type,content) => el('div',['class="item"'],el('i',[class="${type} icon"],"") + el('div',['class="content"'],content));var title = el('h1',['class="ui yellow dividing header"'],el('i',['class="gem outline icon"'],"") + el('div',['class="content"'],config.sell_info.domain + ' 正在出售'));var action = el('div',['class="actions"'],el('div',['class="ui basic cancel inverted button"'],el('i',['class="reply icon"'],"") + '返回'));var contact = config.sell_info.contact.map((list) => {return item(list.type,list.content);}).join("");var column = el('div',['class="column"'],el('h3',['class="ui center aligned icon inverted header"'],el('i',['class="circular envelope open outline grey inverted icon"'],"") + '联系我') + el('div',['class="ui relaxed celled large list"'],contact));var price = el('div',['class="column"'],el('div',['class="ui large yellow statistic"'],el('div',['class="value"'],el('i',[class="${config.sell_info.mon_unit} icon"],"") + config.sell_info.price)));var content = el('div',['class="content"'],el('div',['class="ui basic segment"'],el('div',['class="ui two column stackable center aligned grid"'],el('div',['class="ui inverted vertical divider"'],'感兴趣?') + el('div',['class="middle aligned row"'],price + column))));return el('div',['id="seller"','class="ui basic modal"'],title + content + action);}function renderHTML(index,seller) {return<!DOCTYPE html></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> <html lang="en"></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> <head></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> <meta charset="UTF-8"></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> <meta name="viewport" content="width=device-width, initial-scale=1.0"></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> <meta http-equiv="X-UA-Compatible" content="ie=edge"></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> <title>${config.title} - ${config.subtitle}</title></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> <link href="https://cdn.jsdelivr.net/npm/semantic-ui-css@2.4.1/semantic.min.css" rel="stylesheet"></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> <link href="https://cdn.jsdelivr.net/gh/sleepwood/cf-worker-dir@0.1.1/style.css" rel="stylesheet"></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> <script src="https://cdn.jsdelivr.net/npm/jquery@3.4.1/dist/jquery.min.js"></script></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> <script src="https://cdn.jsdelivr.net/npm/semantic-ui-css@2.4.1/semantic.min.js"></script></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> </head></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> <body></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> ${index}</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> ${config.selling_ads ? seller : ''}</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> <script src="https://v1.hitokoto.cn/?encode=js&select=%23hitokoto" defer></script></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> <script></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> $('#sengine a').on('click', function (e) {</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> $('#sengine a.active').toggleClass('active');</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> $(e.target).toggleClass('active');</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> $('#search-fav').attr('src',$(e.target).data('url').match(+/https{0,1}:\/\/\S+\//+)[0] + '/favicon.ico') ;</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> });</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> $('.search').on('click', function (e) {</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> var url = $('#sengine a.active').data('url');</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> url = url.replace(+/\$s/+,$('#searchinput').val());</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> window.open(url);</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> });</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> /* 鼠标聚焦时,回车事件 */</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> $("#searchinput").bind("keypress", function(){</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> if (event.keyCode == 13){</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> // 触发需要调用的方法</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> $(".search").click();</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> }</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> });</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> $('#menubtn').on('click', function (e) {</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> $('#seller').modal('show');</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> });</span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> </script></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> </body></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"><br></span></code><code style="border-radius: 0px; -webkit-overflow-scrolling: touch; text-align: left; font-size: 14px; display: block; white-space: pre; display: flex; position: relative; font-family: Consolas,'Liberation Mono',Menlo,Courier,monospace; padding: 0px;"><span class="code-snippet_outer" style="line-height: 26px;"> </html>}
-
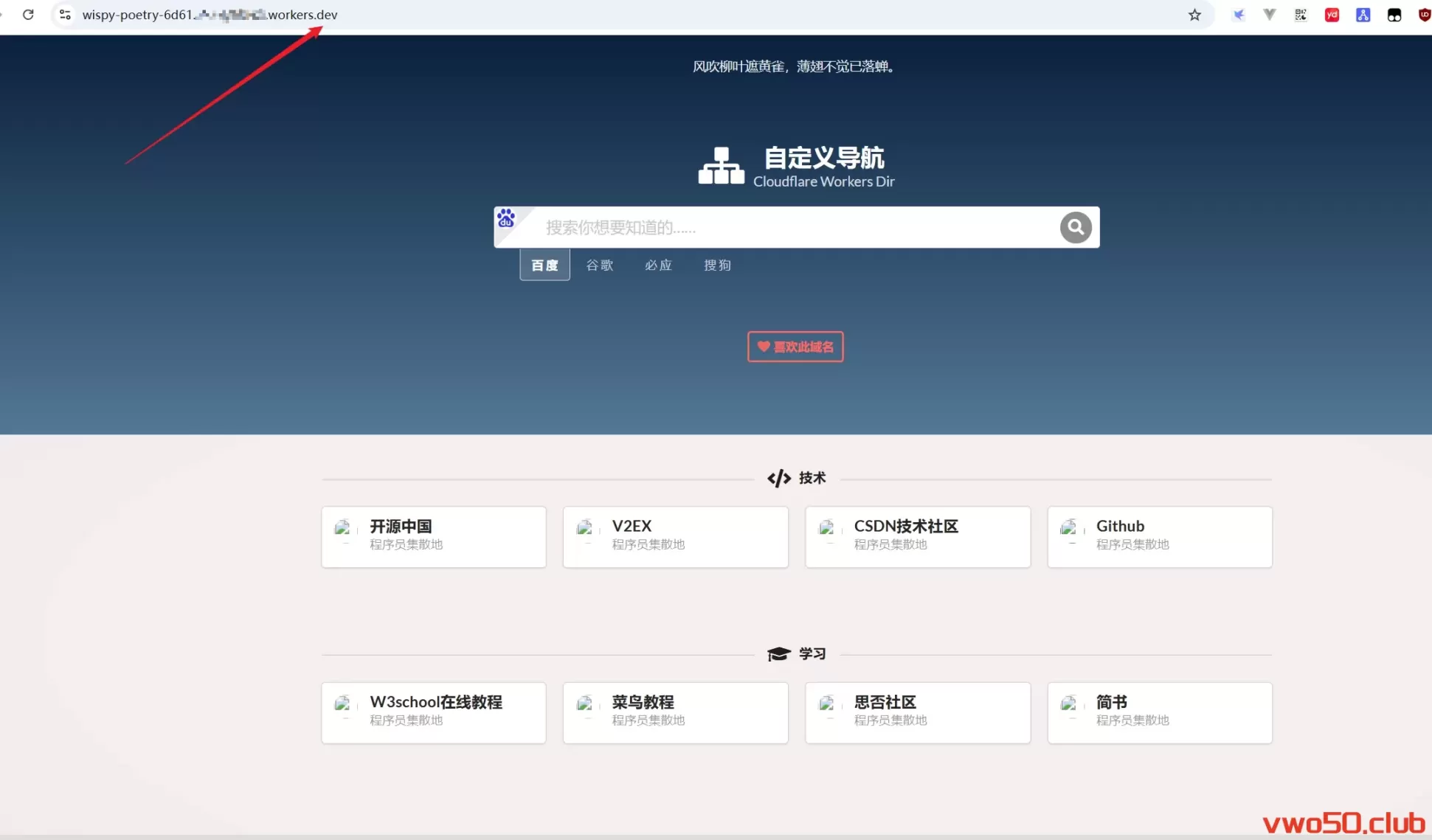
编辑好代码之后,我们直接点击部署。cloudflare会自动帮我们部署以及生成随机的域名。然后我们点击访问。查看

4. 我们可以按照自己的需求来更改index.js里的config里面的配置信息。字段的意思可以参考作者的github主页,或者直接参考下面的来按需修改
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
const config = {title: "自定义导航", //自定义网站标题subtitle: "Cloudflare Workers Nav", //自定义网站副标题logo_icon: "sitemap", //选择网站logo icon 暂时只支持 (eg:https://semantic-ui.com/elements/icon.html)hitokoto: true, //开启 一言 插件search:true, //开启 搜索 功能search_engine:[ //搜索引擎列表{name:"百度一下", //搜索引擎名称template:"https://www.baidu.com/s?wd=$s" //搜索引擎模板(含关键词$s)}],selling_ads: true, //是否要开启网址推广sell_info:{domain:"example.com", //当前域名price:500, //价格mon_unit:"yen sign", //货币单位 (eg:https://semantic-ui.com/elements/icon.html#computers)contact:[ //联系方式{type:"envelope", //通讯工具 ("weixin","qq","telegram plane","envelope" or "phone")content:"info@example.com" //号码/地址}]},lists: [ //网址信息{name:"技术", //网址类别icon:"code", //网址类别icon 暂时只支持 (eg:https://semantic-ui.com/elements/icon.html)list:[{url:"https://oschina.net/", //网站urlname:"开源中国", //网站名称desc:"领先的中文开源技术社区" //网站描述}]}]}
-
到这一步就完成了,如果你想将这个域名换成自己的,那么就可以在worker里点击这个项目,在设置里 添加自定义域即可
创作不易,如果您觉得这篇文章对你有帮助,不妨给我点个赞,这将是我继续分享优质内容的动力。

我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=3tb306x2ysysg