{message type="info" content="上篇我更新了,使用docker部署memos的教程。部署成功后,我们可以通过IP和对应的端口来访问。但是还有优化的空间,我们可以通过域名访问岂不是更好吗。
教程,他来了!这次我们使用的是NginxProxyManager,以下将简称NPM"/}
前提:1.需要提前把域名解析到你对应的部署机器上,机器的地址:5230启用了memos服务 2.安装好NginxProxyManager 3.安装好docker-compose
- 使用NPM或者Nginx,装一个就可以了。我们这次的教程是基于NPM的。所以请关闭nginx或者不要装。不然同时启用会端口冲突
-
在你的一个常用路径下面,新建docker-compose.yml 文件。 文件的内容如下:
version: '3.8' services: app: image: 'jc21/nginx-proxy-manager:latest' restart: unless-stopped ports:- '80:80'
- '81:81'
- '443:443' volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
- 将代码复制进去,然后:wq 保存退出。 接着执行’docker-compose up -d’
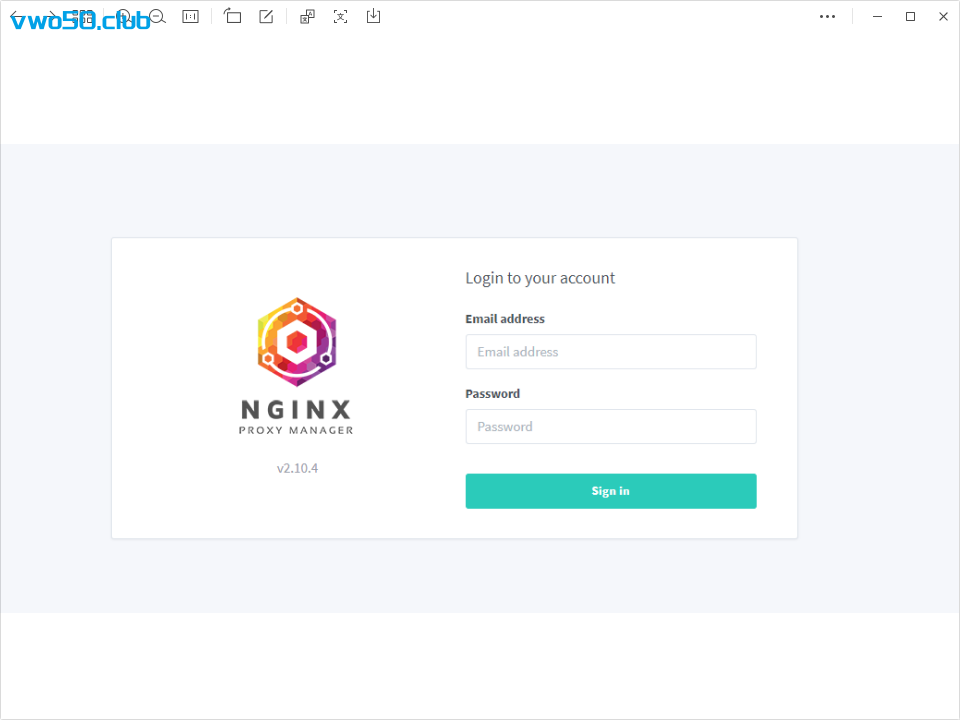
- 等容器启动后,我们访问前台80端口。若出现
 则证明安装成功
则证明安装成功 - 这时候我们要去访问它的管理页面,即IP:81端口就是它的管理页面。
 默认的超级管理员用户和密码是:Email:admin@example.com Password: changeme
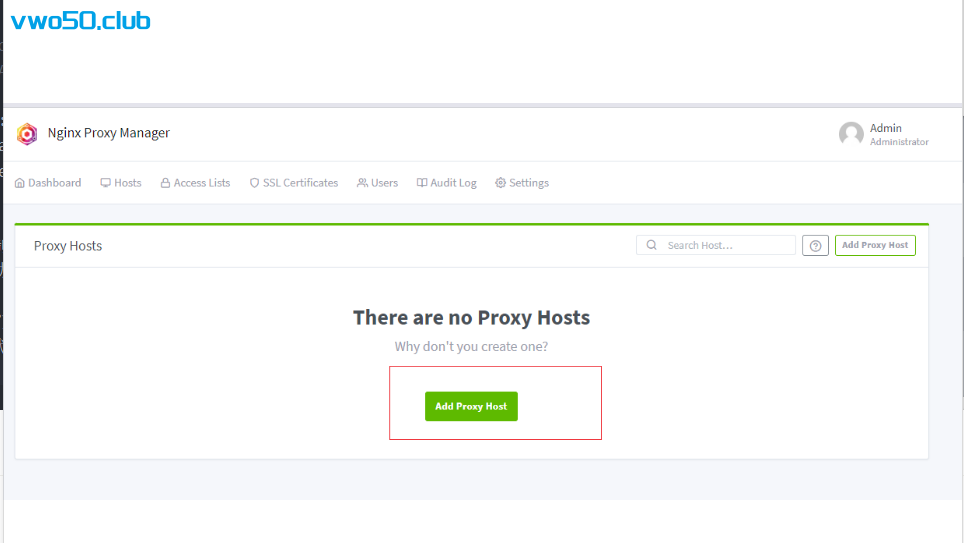
默认的超级管理员用户和密码是:Email:admin@example.com Password: changeme - 登录管理页面后,我们去添加一个proxy

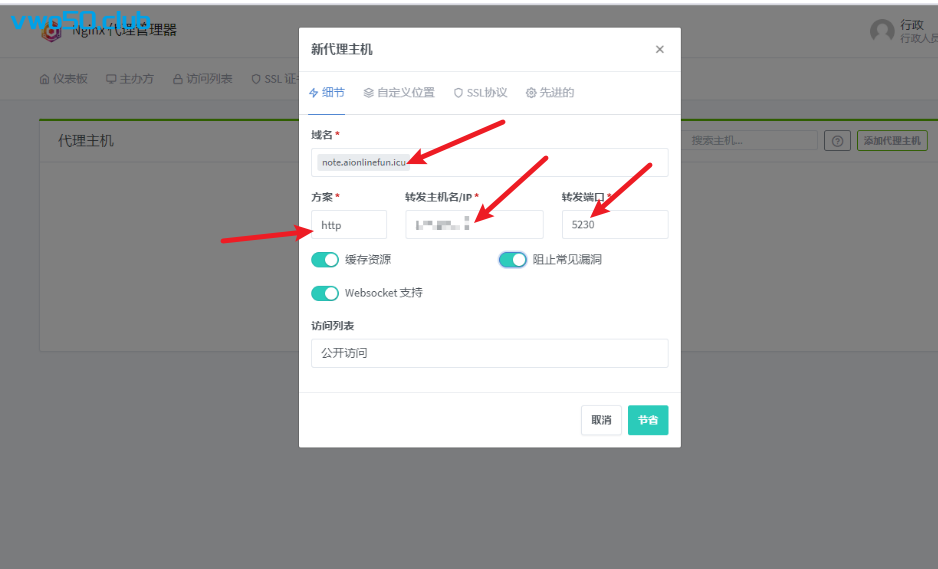
- 可以按照我这个配置
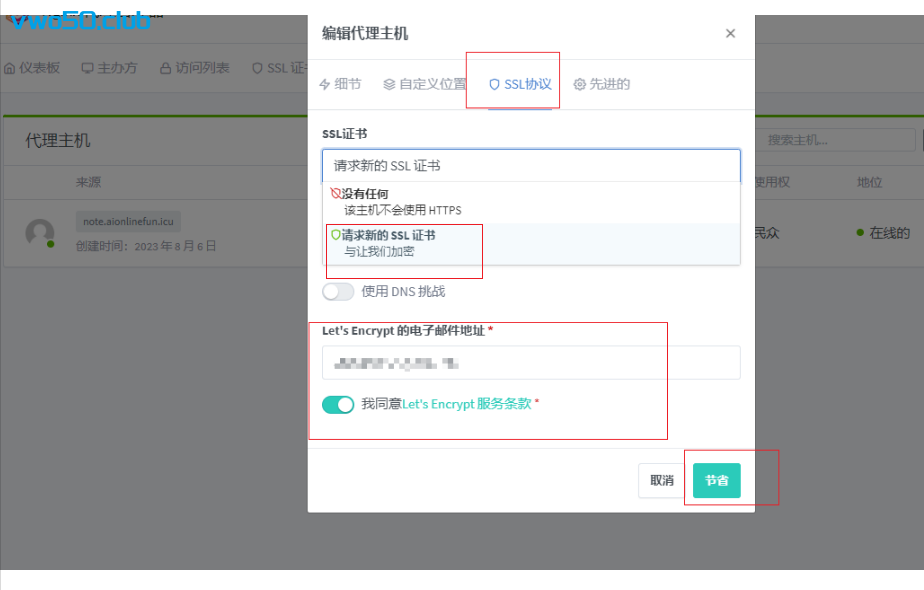
域名是你要代理的域名,方案就写http就行了,转发的主机IP填写你的服务器IP(如果npm和memos在一个机器上,也可以填写docker 容器的ip,转发端口即memos的默认端口5230,下面的就都勾选上就行),配置好这个后,我们去开启HTTPS - 点击SSL协议,然后选择请求新的SSL证书,勾选强制使用HTTPS,同意条款后保存即可

-
都勾选保存后,就可以看到它启动生效了!
 然后我们去访问这个域名来看看,成功!
然后我们去访问这个域名来看看,成功! 而且HTTPS也生效了。~
而且HTTPS也生效了。~
感谢大佬们的开源精神,很不错的项目,如果你想的话,还可以把这个NPM的管理页面也加一层proxy,以后就可以通过域名来访问管理面板了。
视频教程:https://www.youtube.com/watch?v=mPco2p_91VE