{message type=”info” content=”在工作中,我们有时候会有流程图相关的需求。专业点的有visio(上学时候使用过),但是对于我非重度绘图用户而言有点没必要。今天我们来分享一个web页面的流程图神器。draw.io 感兴趣的话就直接进入这个网址就可以访问了。我们今天的话准备自己部署,采用docker的方式,放到自己的服务器上,想用时候就用,当然访问博客以及公众号的朋友们也可以随便用。”/}
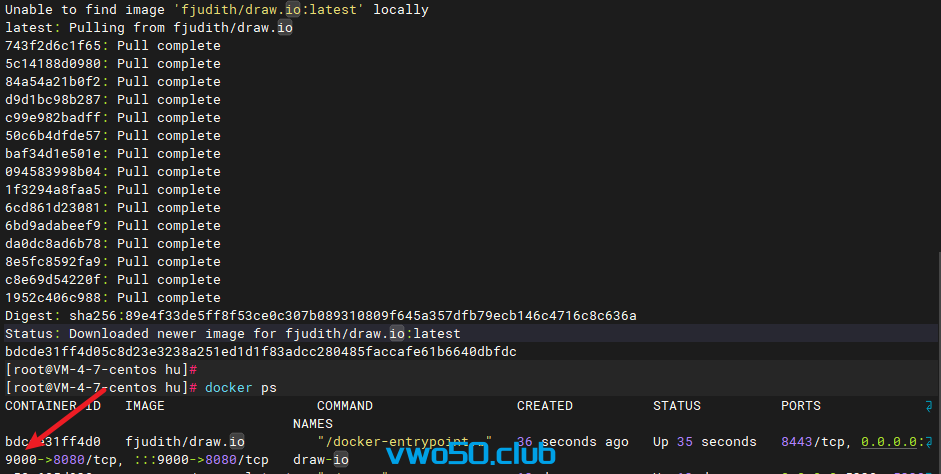
- 拉取镜像,并且启动容器,输入命令
docker run -itd --name="draw" -p 8080:8080 -p 8443:8443 jgraph/drawio我们这里把端口映射到了9000 - docker ps查看,可以看到容器已经运行了。
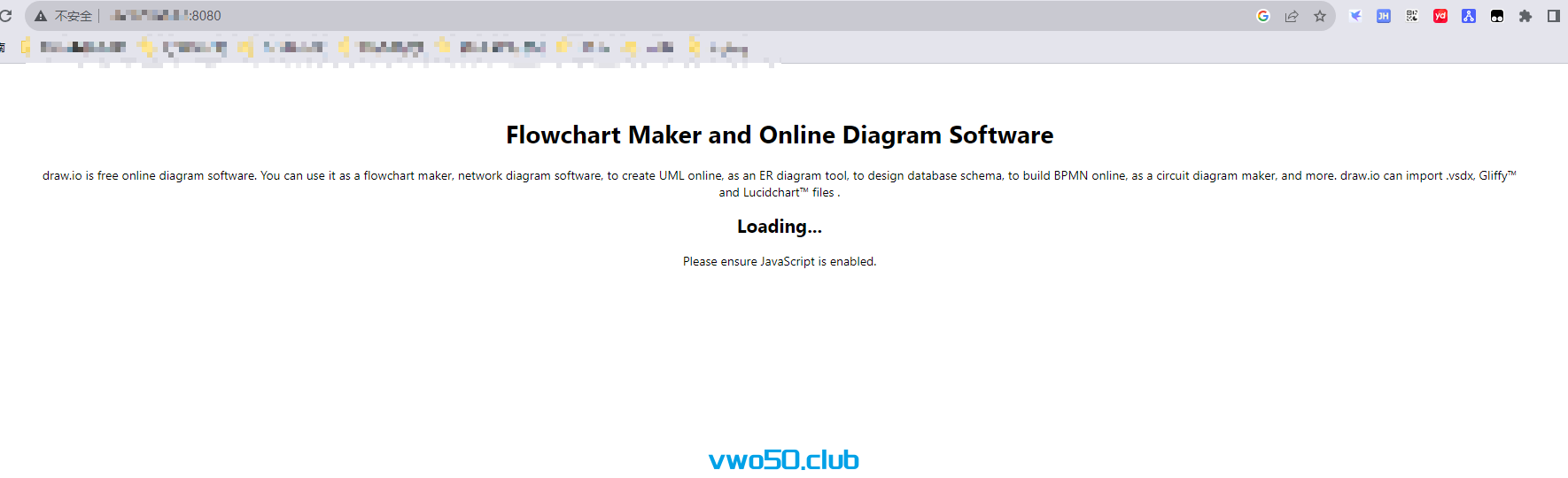
 然后我们去腾讯云服务器控制台把8080端口打开。(这里我不理解为什么作者的readme里会映射2个端口。总之我一开始只映射了一个就一直无法前台访问。所以保险的做法是按照作者的命令映射2个端口,但是我们使用1个就行。) 启动后,访问前台 IP+端口 ,如果出现这样,则证明部署成功了。
然后我们去腾讯云服务器控制台把8080端口打开。(这里我不理解为什么作者的readme里会映射2个端口。总之我一开始只映射了一个就一直无法前台访问。所以保险的做法是按照作者的命令映射2个端口,但是我们使用1个就行。) 启动后,访问前台 IP+端口 ,如果出现这样,则证明部署成功了。
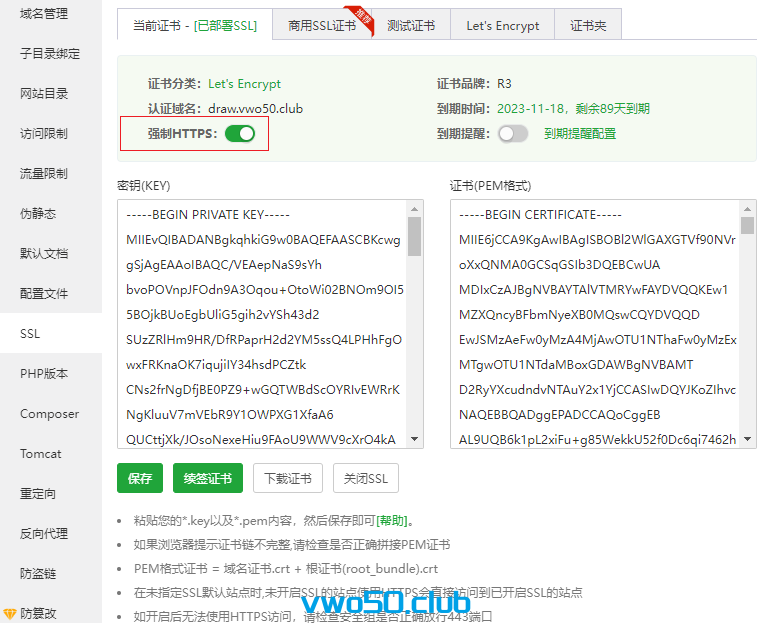
- 因为我的服务器装的是宝塔。所以容器启动且放开端口后,我去设置一个反向代理。先创建一个静态网站,然后先申请SSL证书
 再勾选强制HTTPS。这一步完成之后,我们设置反向代理。提交
再勾选强制HTTPS。这一步完成之后,我们设置反向代理。提交
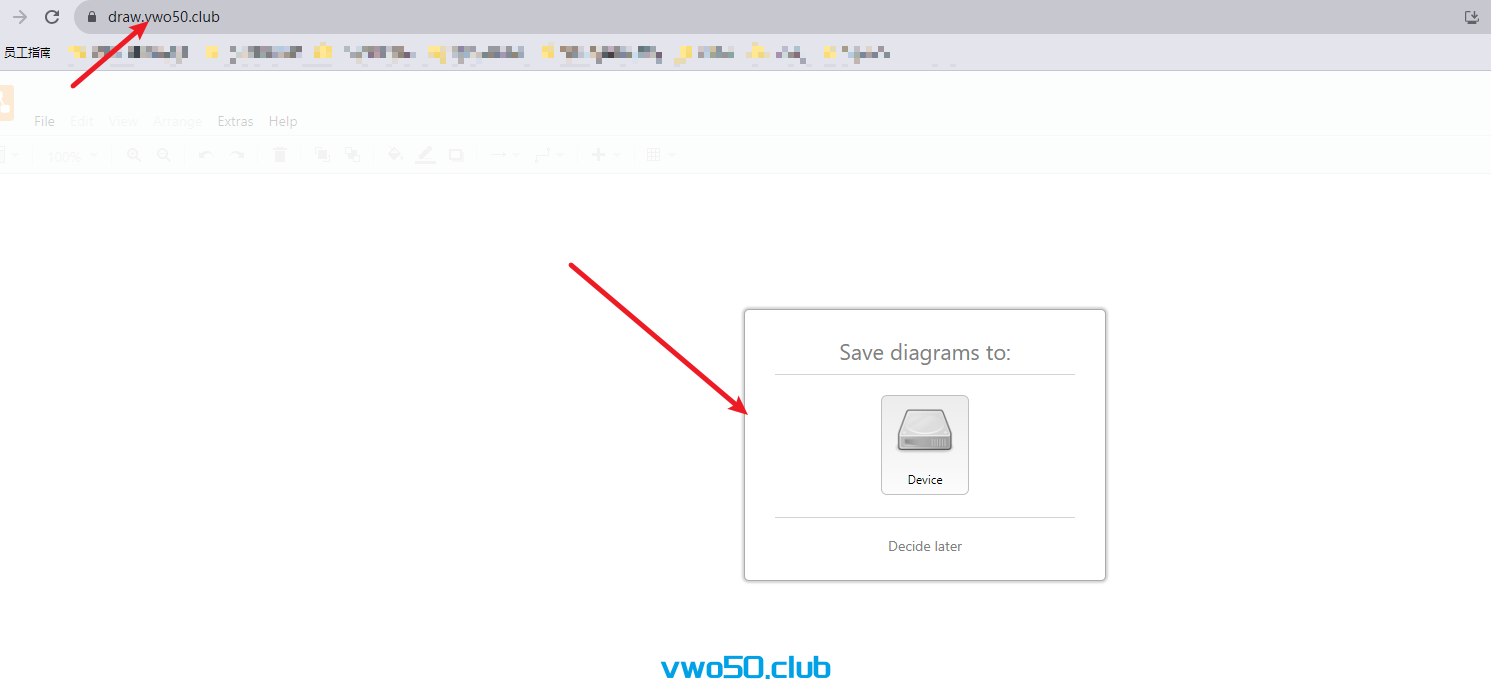
- 接着我们前台通过域名的形式打开
 发现可以正常访问了,提示我们选择保存路径,我们先不选择这个,直接进入主界面。
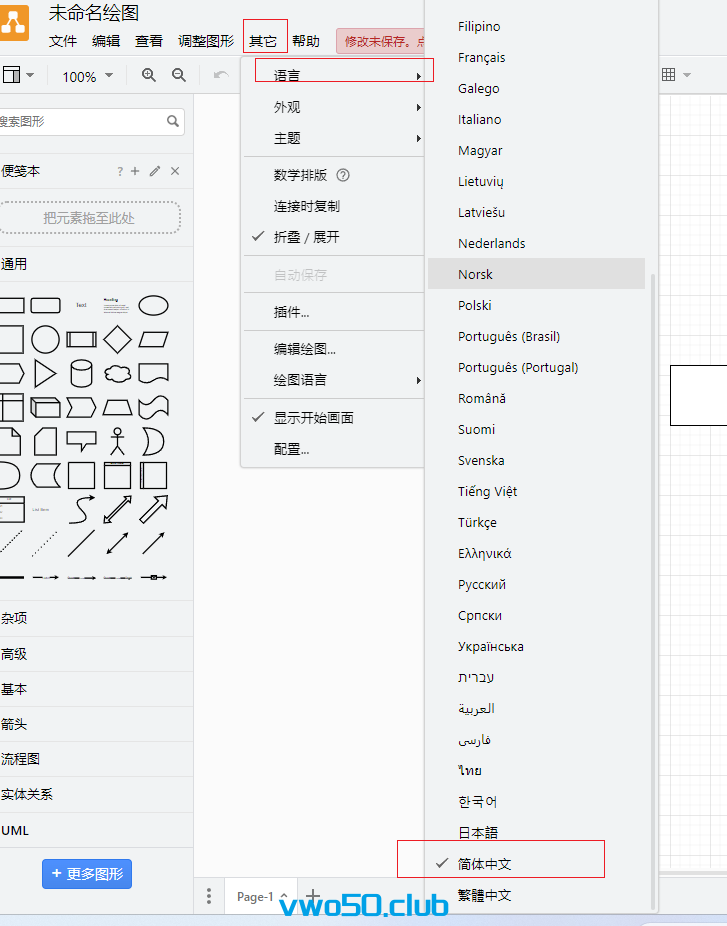
发现可以正常访问了,提示我们选择保存路径,我们先不选择这个,直接进入主界面。 - 很开心的是,语言支持中文,我们可以把语言改成中文
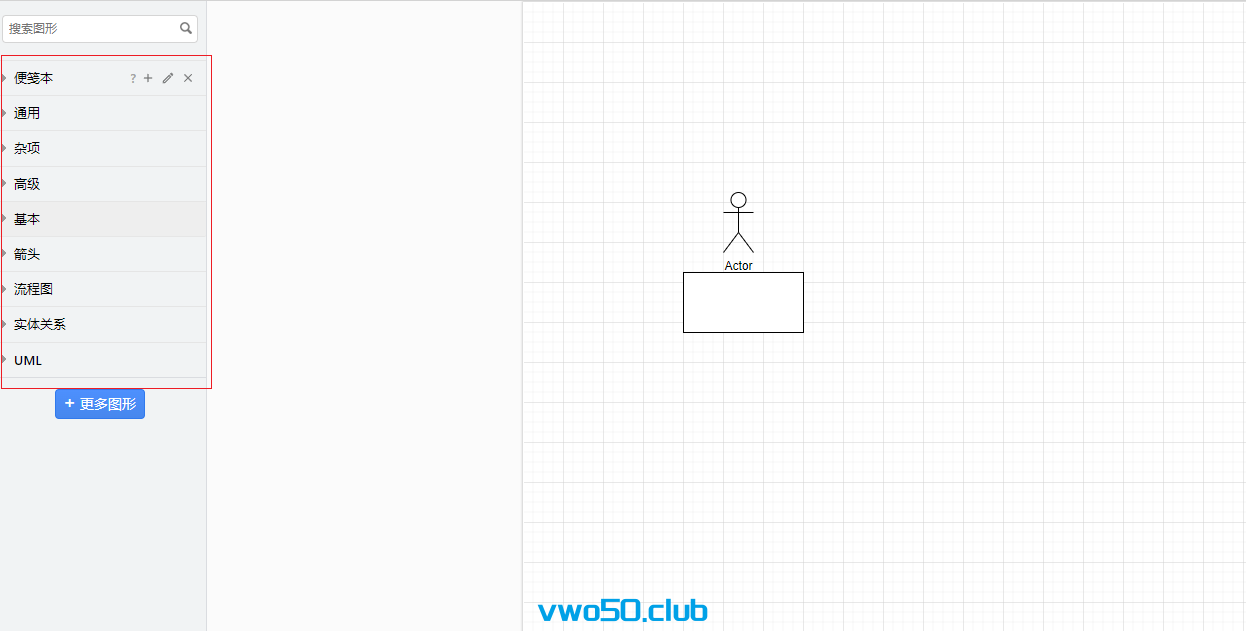
 然后刷新页面就显示中文了。
然后刷新页面就显示中文了。 -
接着我们就可以选择左侧菜单可以开始做图啦

今天的分享就到此结束了。如果您觉得这篇文章对你有帮助,不妨给我点个赞,这将是我继续分享优质内容的动力。
