在这个数字化与社交化日益发展的时代,虚拟形象已经成为我们在线身份的一部分。无论是社交媒体、论坛,还是游戏与虚拟世界中,一个独特、个性化的头像不仅能让你在人群中脱颖而出,还能展现个人风格与品味。然而,找到一张既能准确表达自己,又具备独特艺术感的头像并不容易。许多人可能不擅长绘画,或者没有足够的时间与资源去定制一款精美的头像。或者想弄一些比较个性沙雕的头像,但是没有灵感。
今天就要分享一个随机头像生成器的开源项目。github的地址如下,https://github.com/Codennnn/vue-color-avatar 目前拥有3.4K 的star 。
目前该项目的特性如下:
-
可视化组件配置栏 -
随机生成头像,有一定概率触发彩蛋 -
撤销/还原更改 -
国际化多语言 -
批量生成多个头像
项目是基于Vue3 + Vite的,如果你有前端环境,那么可以直接本地部署,如果没有前端环境,那么们就采用Docker的方式进行部署,话不多说,我们直接开始
本地部署方式
-
克隆项目至本地
git clone https://github.com/Codennnn/vue-color-avatar.git -
安装项目依赖
yarn install -
运行项目
yarn dev
Docker部署方式
-
执行命令
docker run -d -t -p 5173:8080 \ --name=vue-color-avatar \ --restart=always \ docker.io/wenyang0/vue-color-avatar:latest等待拉去镜像后就会自动启动容器。默认是将端口映射到宿主机的5173上 -
执行
docker ps,若出现以前输出,则启动成功
- ounter(line
- ounter(line
NAMES0115b2c8ed26 wenyang0/vue-color-avatar:latest "docker-entrypoint.s…" 2 minutes ago Up 2 minutes 5173/tcp, 0.0.0.0:5173->8080/tcp, :::5173->8080/tcp
-
浏览器访问, http://ip:5173 即可。 若无法访问,请检查防火墙配置
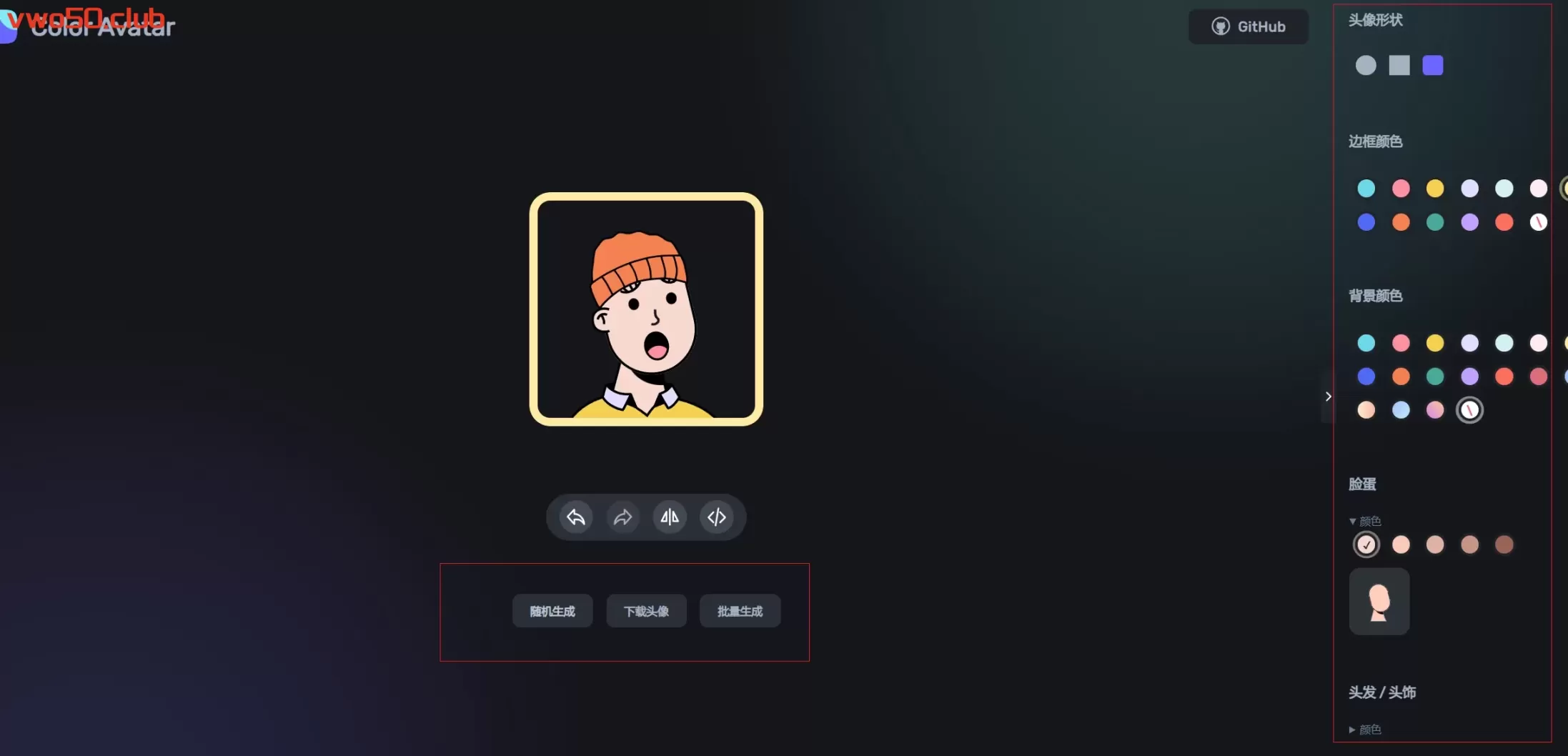
当然,最简单的,你可以直接使用作者部署好的站点。 可以访问:https://vue-color-avatar.leoku.dev/ 来使用。页面如下:你可以在右侧选择你想要的风格,包括头像形状,风格,背景,头发,耳朵,耳环,眉毛,眼镜,衣着,甚至胡子。然后点击随机生成即可。也可以点击批量生成,挑选。最后下载下来就完事了
创作不易,如果您觉得这篇文章对你有帮助,不妨给我点个赞,这将是我继续分享优质内容的动力。


嘿嘿,我终于比你更早知道这个项目,嘿嘿
优秀了龙哥
这个项目有趣!
是的