在这个视觉驱动的时代,封面的作用不容小觑。无论是书籍、杂志、报告还是社交媒体帖子,一个吸引人的封面首先承担着“门面”角色,它是观众接触内容的第一印象。一个好的封面不仅能够吸引观众的注意,还能在无声中传达信息的核心,激发观众的好奇心和兴趣。
今天要分享的是一个开源的制作封面项目,mini-cover。github的地址如下:https://github.com/JLinMr/Mini-Cover 。目前的star并不多,但是我轻度体验下来,我认为对于一般用户而言,足够了。可以覆盖日常的博客、短视频、社交媒体等的个性化封面场景
最关键最关键的是,无需服务器就可以部署一个这样的项目
项目支持:
-
自定义图标 -
自定义背景图片 -
自定义标题 & 调整标题大小 -
自定义水印 -
设置图标背景、图标边框
我们直接进入部署环节,然后看看效果
-
在github的作者readme首页,点击 vercel 一键部署, 这过程中,我们只需要根据提示,链接到我们的github账号,以及设定好 项目名字即可
-
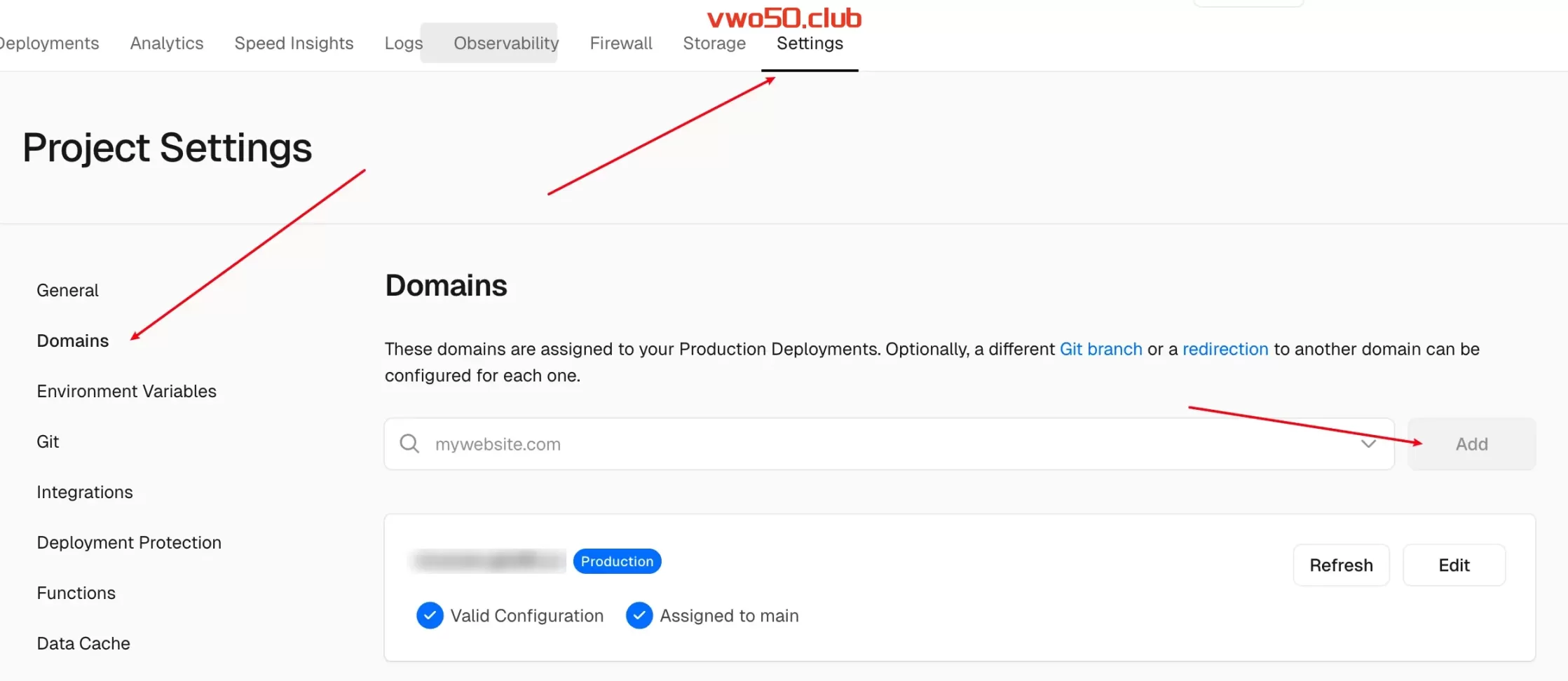
自动部署之后,vercel会随机给我们分配一个域名。我们点击域名,进入项目首页即可。 如果你想自定义域名,那么只需要在 域名DNS记录里 新增一个CNAME记录。VNAME到
cname-china.vercel-dns.com到即可,然后在vercel的项目设置里,域名,新增刚刚的DNS记录就行。
-
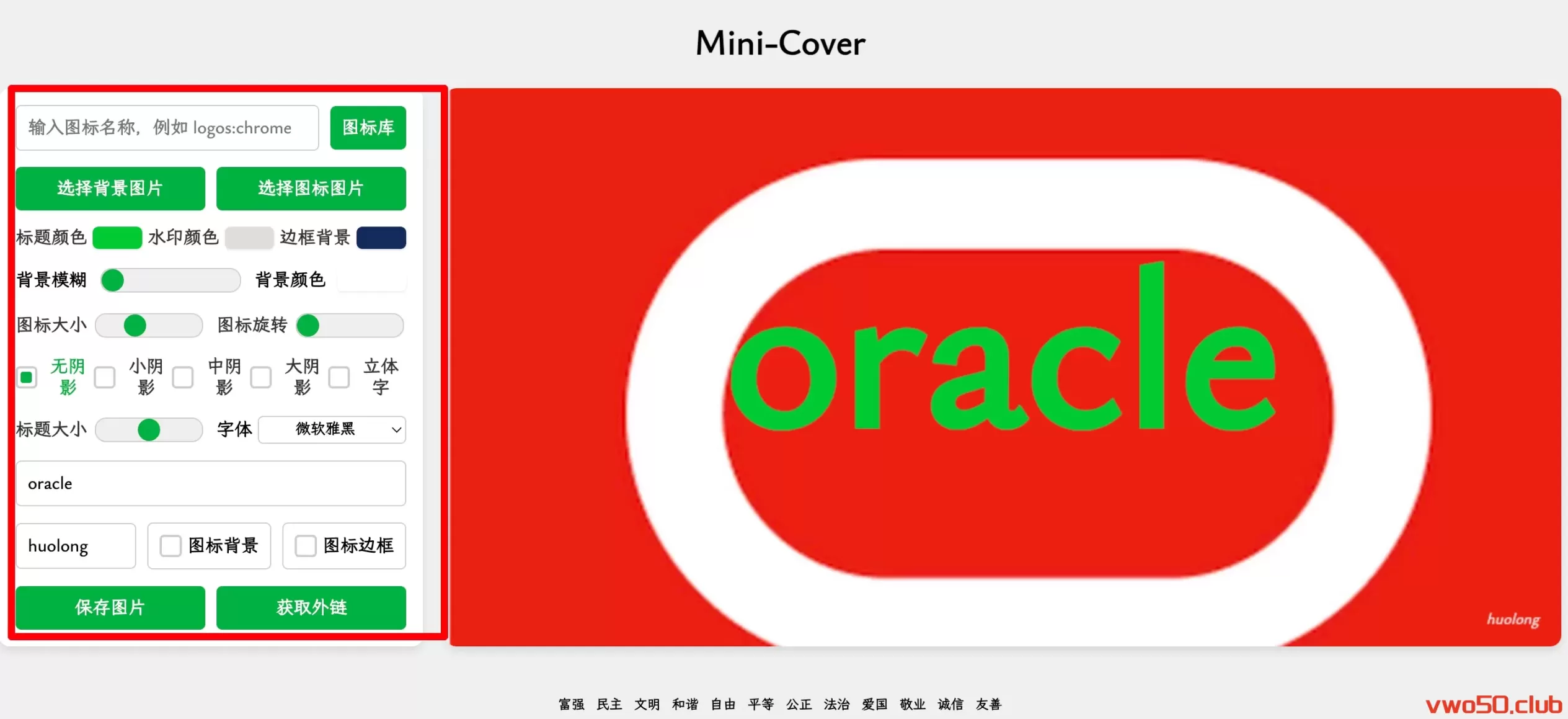
项目首页展示如下,我直接先自定义一个封面看看效果。
 看着还行,左边是设置项,右边是实时的封面预览图。最后点击保存图片即可。
看着还行,左边是设置项,右边是实时的封面预览图。最后点击保存图片即可。
创作不易,如果您觉得这篇文章对你有帮助,不妨给我点个赞,这将是我继续分享优质内容的动力。
